Отказ от create-react-app и создание собственного шаблона для React-приложений
Автор статьи, перевод которой мы сегодня публикуем, предлагает React-разработчикам отойти от использования create-react-app (CRA) и создать собственный шаблон для React-приложений. Здесь речь пойдёт о преимуществах и недостатках CRA, а так же будет предложено решение, которое способно заменить create-react-app .

Что такое CRA?
Create React App — это набор инструментов, созданный и поддерживаемый разработчиками из Facebook. CRA предназначен для быстрого создания шаблонных проектов React-приложений. При использовании CRA база React-проекта создаётся с помощью одной команды.
Сильные стороны CRA
- CRA позволяет создать базу для React-проекта одной командой:
Недостатки CRA
- При использовании CRA усложняется использование собственных конфигураций сборки проектов. Один из способов обхода этого ограничения заключается в использовании команды eject , но это лишает CRA-проекты преимущества в виде единственной зависимости сборки. Ещё один способ использования собственных конфигураций заключается в применении пакетов наподобие customize-cra или react-app-rewired, но подобные конфигурации отличаются ограниченными возможностями.
- CRA скрывает от разработчика внутренние механизмы вспомогательных подсистем проектов. React-разработчик должен знать о том, что именно происходит в ходе подготовки React-приложения к реальной работе. Но так как в CRA используется уже не раз упомянутая «политика одной зависимости», у начинающего разработчика может возникнуть впечатление того, что react-scripts — это единственная зависимость, которая нужна для запуска React-приложения. Начинающий может попросту не знать о том, что, на самом деле, react-scripts — это, по сути, лишь «упаковка» для транспилятора (Babel) и бандлера (Webpack), которые играют ведущую роль в подготовке React-приложений к реальной работе. Я, признаться, и сам этого не знал до тех пор, пока не прочитал этот замечательный материал.
- CRA, как мне кажется, перегружен возможностями, которые, в каком-то проекте, вполне могут оказаться невостребованными. Например, заготовки приложений, создаваемые с помощью CRA, поддерживают SASS. То есть, если в проекте используется обычный CSS или Less, поддержка SASS окажется совершенно ненужной. Вот, если интересно, файл package.json CRA-приложения после команды eject . В этом файле «развёрнуты» зависимости, раньше представленные react-scripts .
Альтернативой CRA может стать разработка собственного шаблона для быстрого создания базовых React-проектов.
Альтернатива CRA
Разрабатывая альтернативу CRA, мы собираемся оснастить её возможностью быстрого, с использованием лишь одной команды, создания базовых React-проектов. Это повторяет одну из полезных возможностей create-react-app . А недостатки CRA мы, конечно, в нашу систему переносить не будем, самостоятельно устанавливая зависимости и настраивая проект. В наш проект не попадут две других полезных возможности CRA (избавление разработчика от необходимости изучения вспомогательных механизмов и схема «одной зависимости»), так как они несут с собой и недостатки (сокрытие внутренних механизмов вспомогательных подсистем от разработчика и сложность настройки собственных конфигураций сборки проектов).
Вот репозиторий, в котором имеется весь код, который мы будем обсуждать в этом материале.
Начнём работу с инициализации проекта средствами npm и с инициализации его git-репозитория:
Создадим файл .gitignore следующего содержания:
Это позволит нам не включать в состав репозитория папки, имена которых присутствуют в файле.
Теперь поразмыслим о том, какие основные зависимости нам нужны для того чтобы собрать и запустить React-приложение.
Библиотеки react и react-dom
Это — единственные зависимости времени выполнения, которые нам нужны:
Транспилятор (Babel)
Транспилятор Babel преобразует код, соответствующий стандартам ECMAScript 2015+, в код, который будет работать и в новых, и в устаревших браузерах. Babel, благодаря применению пресетов, используется и для обработки JSX-кода:
Вот как выглядит простая конфигурация Babel, предназначенная для подготовки к работе React-приложений. Эту конфигурацию можно добавить в файл .babelrc или в package.json :
Babel поддерживает множество пресетов и плагинов. Их можно добавлять в проект по мере возникновения необходимости в них.
Бандлер (Webpack)
Бандлер Webpack отвечает за сборку проекта, формируя на основе кода проекта и кода его зависимостей единственный файл (бандл) приложения. При использовании таких техник оптимизации проектов, как разделение кода, в бандл приложения могут входить и несколько файлов.
Простая конфигурация Webpack, предназначенная для сборки пакетов React-приложений, выглядит так, как показано ниже:
Сюда, в соответствии с нуждами конкретного приложения, можно добавить различные загрузчики. Если вам эта тема интересна — взгляните на мой материал, где я рассказываю о конфигурациях Webpack, которыми можно воспользоваться для подготовки React-приложений к использованию в продакшне.
Это — все необходимые нам зависимости. Теперь давайте добавим в проект шаблонный HTML-файл и заготовку React-компонента.
Создадим в директории проекта папку src и добавим в неё файл index.html :
В той же папке создадим React-компонент HelloWorld :
В ту же папку добавим файл index.js :
И наконец — добавим в package.json описания скриптов для запуска ( start ) и сборки ( build ) проекта:
Вот и всё. Теперь в нашем распоряжении имеется работоспособная заготовка React-приложения. Убедиться в этом можно, выполнив команды npm start и npm run build .
Теперь давайте оснастим нашу систему возможностью подготовки шаблона проекта с помощью единственной команды. То есть — воссоздадим одну из сильных сторон CRA. Мы собираемся использовать исполняемый JS-файл, который будет вызываться при вводе соответствующей команды в командной строке. Например, подобная команда может выглядеть так:
Для реализации этой идеи мы собираемся воспользоваться разделом bin файла package.json .
Сначала установим пакет fs-extra:
Теперь создадим исполняемый JS-файл start.js , который будет расположен в папке bin нашего проекта. Поместим в этот файл следующий код:
Теперь давайте свяжем этот исполняемый JS-файл с командой из package.json :
Создадим локальную связь для пакета:
Теперь, после выполнения этой команды, если в терминале выполнить команду вида your-boilerplate-name my-app , будет вызван наш исполняемый файл start.js . Он создаст новую папку с именем my-app , скопирует в неё файлы package.json , webpack.config.js и .gitignore , а так же папку src , и установит зависимости нового проекта my-app .
Замечательно. Теперь всё это работает на вашем компьютере и позволяет вам, пользуясь единственной командой, создавать базовые React-проекты, обладающие собственной конфигурацией сборки.
Вы можете пойти дальше и опубликовать свой шаблон в реестре npm. Для того чтобы это сделать, сначала надо отправить проект в GitHub-репозиторий. А дальше — следуйте этим инструкциям.
Примите поздравления! Только что мы, буквально за несколько минут, создали альтернативу create-react-app . Наше решение не перегружено ненужными возможностями (в проекты, созданные на его основе, можно добавлять зависимости по мере возникновения необходимости в них). Пользуясь им, можно легко подстраивать конфигурацию сборки проекта под свои нужды.
Конечно, наше решение минималистично. Проекты, создаваемые на его основе, нельзя признать готовыми к использованию в продакшне. Для того чтобы подготовить их к реальной работе, нужно оснастить наш шаблон некоторыми настройками Webpack, ответственными за оптимизацию сборок проектов.
Я подготовил шаблон reactjs-boilerplate, позволяющий создавать проекты, готовые к работе в продакшне. Тут используется соответствующая конфигурация сборки, линтинг и хуки, ответственные за проверку проекта перед созданием коммитов. Испытайте этот шаблон. Если у вас появятся какие-то идеи по его совершенствованию, или если вы решите сделать вклад в его разработку — присоединяйтесь к работе над ним.
Итоги
Вот о чём мы говорили в этом материале:
- Мы разобрали плюсы и минусы create-react-app .
- Мы реализовали в своём проекте полезную возможность CRA по созданию заготовок React-приложений одной командой. А от недостатков CRA мы избавились.
- Мы оснастили свой проект минимальными конфигурациями Webpack и Babel, необходимыми для сборки и запуска React-приложений.
- Мы создали React-компонент HelloWorld.js , предусмотрели возможность сборки проекта и его запуска с использованием сервера разработки.
- Мы создали исполняемый JS-файл и связали его с соответствующей командой, воспользовавшись разделом bin файла package.json .
- Мы воспользовались командой npm link с целью создания локальной связи для нашего проекта и получения возможности создавать новые базовые проекты на его основе с помощью единственной команды.
Надеюсь, этот материал поможет вам в деле разработки проектов, основанных на React.
Пользуетесь ли вы create-react-app при создании новых React-проектов?
How to go from scratch to Create-React-App on Windows
An opinionated guide on setting up a web development environment on Windows 10
I have been a professional web developer since march 2018 and used both MacOs and Windows in that time. My preferred OS to use is Windows, for no other reason than I prefer the keyboard layout.
With Windows/Linux I like to have my Ctrl key as the key to use for copy-paste operations and I can use my left pinky instead of my thumb. Anyway, let’s leave the weak reasoning behind as that’s not the purpose of this post!
If you don’t have a Windows machine then this post probably isn’t for you, if this is different from what you use, it doesn’t make it bad.
Let’s see what Ken has to say about it:
This is the refresh on my guide from the start of the year on setting up a web development environment on a Windows machine.
This guide will cover installing Ubuntu but you can use some of the other flavours of Linux available in the Windows store, the Debian setup will be very similar to the Ubuntu one.
Objective of this post
To go from a fresh instance of Windows 10 to something you can develop web apps with.
These instructions are for the Windows 10 Fall Creators Update and later.
What we’re going to cover:
- Install WSL
- Enable WSL on your machine
- update, upgrade and autoremove
- Install Node (with n )
- Install Visual Studio Code
- Install Windows Git
- Install a Terminal (Hyper)
- Install Fish Shell!
- Install Oh My Fish
- Fish themes with OMF
- Configure
- Git config
- Create React App
- Use SSH with GitHub
- WSL SSH Config
- Windows Git Bash SSH Config
- Change WSL version
- Wrap up!
Install WSL
You can install Ubuntu from the Microsoft store which will be the first half of the install the second will be when you open the app.
Enable WSL on your machine
The official guidance covers it very well, but I’m going to add in the shortcut keys here if you don’t want to be clicking around with the mouse.
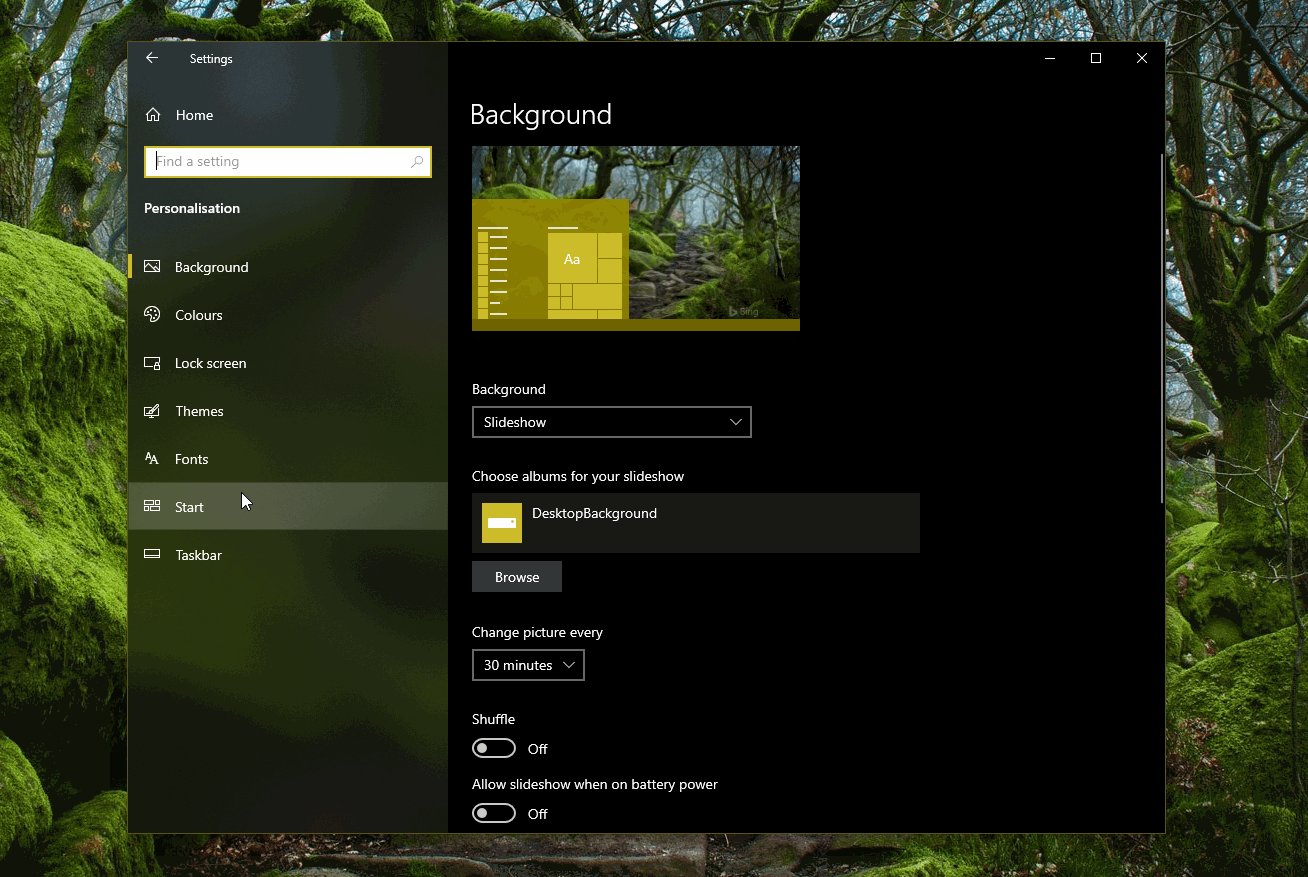
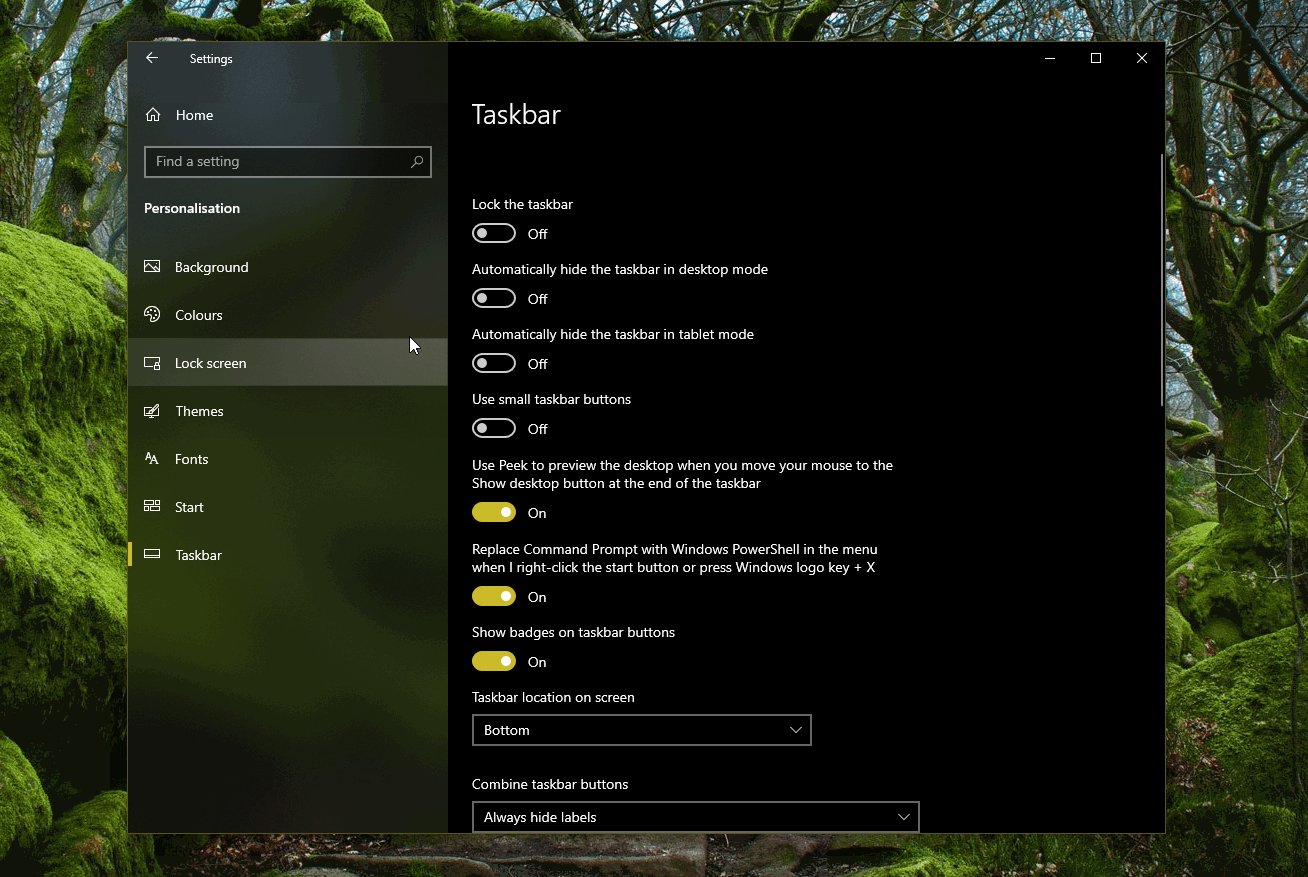
Before that however, if you haven’t selected PowerShell as your default Command Prompt you can select it from the Taskbar settings page located in the Personalisation section in the Settings, I suggest doing that now:
Whilst we’re at it we should also enable hidden folders and add files extensions for known file types in Windows File Explorer.
Open the Windows File Explorer with Windows key+e then select View from the ribbon. Then click the Options button on the far right, this will bring up the Folder Options dialog, from here we want to select the View tab and select the Radio button for Hidden files and folders with the ‘Show hidden files, folders and drives’, uncheck the option for ‘Hide extensions for known file types’ too. Click apply and Ok.
The reason we’re doing this is so that we can see the .git folder in project structures it’s also needed for files like .env files which are used for environment configuration.
Use Windows key+x, this is the same as right-clicking the windows icon on the desktop, this will open the quick link menu. From here you need to select the Windows PowerShell (Admin) option, you can do this by pressing a on the keyboard. So Windows key+x then a, will open the user account control (Admin) prompt, presuming you have admin rights on your machine you’ll need to click yes to continue.
Copy the code here and paste it into the PowerShell window, Ctrl+v will work in PowerShell, press enter to execute the command.
You will be prompted to restart your machine after this, which you should do.
After restarting you can open the Ubuntu program from the start menu and the second install (of WSL on your system) should happen. Wait for this to complete then you will be prompted to create a user and a password for the account. You will need to remember the password created for the user as you will be prompted for it to use sudo privileges.
update, upgrade and autoremove
At the time of writing this, the version I have linked of Ubuntu is 18.04.1
The linked app will install the latest stable Ubuntu release on Windows.
You can check what version of Ubuntu you have installed with:
If you want to use a specific LTS version of Ubuntu you can get them from the Windows Store, here:
Now we’re going to go ahead an update and upgrade all the things, the three commands here will update and upgrade all the pre-installed software that comes with the Ubuntu install.
The code below is three commands joined together with && . The -y flag is to auto accept the changes that are going to be performed with the upgrades. Auto remove will remove unused packages left behind from upgrades.
Copy the below commands into your Ubuntu terminal, and run the command:
To go from 16.04 to 18.04 try do-release-upgrade in the terminal. be warned this takes considerably longer than just deleting the current install of Ubuntu and starting again.
Now that the base has been installed and updated we need to install the build-essential package in order to compile and build other packages, the following packages we’re going to install will all need it.
From here on in I’d suggest using two bash windows, one with sudo enabled the other with standard permissions.
i.e. open a terminal and don’t enter sudo in there, instead use the terminal that has been granted that permission.
The reason for this is that I have found if you install node as sudo then each time you want to run an npm install command you will need to grant sudo permissions and it can all get a bit tedious. And you really shouldn’t be installing npm packages with sudo permissions.
Install Node (with n )
Let’s get our run-time on! If you use Node.js you will eventually have situations where you need to be able to switch Node versions, for this you may have heard to nvm (Node Version Manager) which by the way you can still use in WSL.
The reason for me opting for n over nvm is that in the past I experienced slow bash startup times whilst using nvm. Take a look at this WSL GitHub issue detailing it and the specific comment for the pros of using n.
Ok let’s install n, with n-install, the command doesn’t start with sudo so use it in the bash window you have with no sudo privileges.🧐
This will install the latest version of Node for us, follow the prompt on the terminal screen to reload bash:
Now check the versions of Node and npm we have installed with node -v && npm -v in the terminal.
Install Visual Studio Code
Install VSCode? What? This post is to set up WSL? Ok, so we’re going to presume that this is going from nothing to being able to web dev, so we’re going to need a text editor, and there’s nothing out there at the moment that comes close to VSCode, if you already have a text editor installed then skip to the next part.
Install the Windows version of VSCode from the Download section once installed we can enable WSL in the settings, the quickest way to do this is to open the integrated terminal in VSCode with the shortcut keys Ctrl+’ 👈 that’s and apostrophe. You will be prompted to select your default terminal, select WSL Bash.