Google Maps API

Картографический сервис – зачем это? Ну например, я 10 лет жил в нашей маленькой провинции, а потом взял и понаехал в Москву, и всё для меня так ново. А где магазины, боулинг, кафешки, парки отдыха – надо знать же, где тратить московскую зарплату. Но вот беда, как узнать? Раньше был справочник «Желтые страницы» и там была карта и всё по адресам. Чтобы найти что-то уходило масса времени. Сейчас стало всё в разы проще. Вот прекрасный пример: http://www.pushkino.org/. Но это далеко не всё.
Я могу отслеживать погоду, пожары, пробки (кстати!) в реальном времени.
Мой заказчик может не вводить свой адрес, а попросту отметить его на карте и я буду знать куда доставить ему товар – какое классное решение, не надо всего этого – «Проспект маршала Блюхера, 43, г. Санкт-Петербург, Россия».
Задача для примера
Всё лучше узнавать практически, так что сделаем задачу для примера, чтобы обрести навыки. Вот примерный план работ:
- Вывести карту (надо же!)
- Задать город
- Переместить карту к городу
- Маркером указать адрес
- Добавить информации
- Вывести карту (надо же!)
- Сохранить маркер с иноформацией (при клике на него вывести ее)
- Избежать нагромождения (т.е. сделать кластеризацию) маркеров.
Как делать?
Ключ API
Ключ API нужен для использования работы с картой, т.е. при запросе всех их скриптов и сервисов в параметры нужно добавлять &key=[тут наш ключ]. Впрочем для http://localhost он не нужен. Получить его надо тут: http://code.google.com/apis/maps/signup.html. Кстати, работает и без него на сайте, но может это временно.
Для v.3 не нужен
Map\Marker\InfoWindow
Для работы нам понадобится 3 основных объекта. Первое – это карта.
Карта создается очень просто. У нас есть какой-то определенный контейнер:
center: myLatlng – это координаты центра карты
zoom – это увеличение при инициализации
mapTypeId – тип (политическая, физическая, гибрид)
Карта готова!
Второе — это метки:
position – собственно координаты метки
map – на какую карту метку поместить
title – при наведении мыши будет писать “Hello World!”.
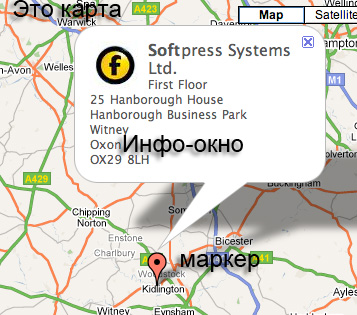
InfoWindow
content – содержимое в метке
— при клике на метку, показать окно с информацией, на карте map с привязкой к marker.
Geocoding
Geocoding – это просто отличная библиотека, которая позволяет делать всего 2 вещи:
- По наименованию чего-то, найти это на карте и сообщить координаты
- По координатам, сообщить всё что находится на этих координатах.
И в ответе приходит:
Вся прелесть в том, что можно в address параметре передавать значение на любом языке(Ivanovo, Іваново, ), еще лучше, что для Санкт-Петербурга прокатывает «Спб» и «Питер». Правда есть и недочеты: мой родной город Ивано-Франковск упорно называет Ивано-Франковськ, на украинский манер.
Вторая возможность, это по координатам узнать адрес:
Супер! Для того чтобы указать свой адрес, можно просто кликнуть на свой дом, добавить квартиру – и всё. Иногда это не срабатывает, например, если дома стоят вплотную друг к другу и считываются как 1 объект, а не 2-3, адрес у них будет один. Особенно плохо, когда они находятся на пересечении улиц, и один дом относится к одной улице, а второй – к перпендикулярной, но думаю по необходимости – можно указать улицу, а дом и квартиру уже вбить. Очень удобное для смартфонов решение.
Кстати, не используйте jquery $.getJSON для получения данных, используйте класс Geocoder (http://code.google.com/apis/maps/documentation/javascript/reference.html#Geocoder), он работает лучше (т.е. это означает что getJSON у меня не работает).
А теперь о не очень хорошем. Geocoder – насколько клевая функция, что пользоваться ею можно только 2500 запросов в день. Google предлагает Google API Key Premier от 10000$ в год, и тогда ограничение будет в 100 тыс. запросов в день, причем куча всяких «клевых» дополнений, но я их не могу себе позволить.
Markercluster
Когда слишком много маркеров — это выглядит конечно ужасно. Поэтому хорошо бы делать кластеризацию всех этих маркеров. Тут на Хабре я видел уже обсуждение по этому поводу: http://habrahabr.ru/blogs/google/28621/
В общем, есть отличный инструмент (а тут их целый набор http://code.google.com/apis/maps/articles/toomanymarkers.html) который помогает сделать так, чтобы толпы маркеров не пугали нас.
До: 
После: 
Это именно то что нам надо.
Эту библиотеку можно скачать тут: http://google-maps-utility-library-v3.googlecode.com/svn/trunk/
Как использовать.
Добавляем библиотеку
Составляем массив маркеров, не добавляя в карту:
maxZoom – максимальный зум при котором мы еще группируем маркеры, дальше – уже нет.
gridSize – размер ячеек сетки, чем меньше значение, тем меньше сетка группировки
styles – дополнительные стили
Гид по API Google Maps: разбираем по косточкам
26 марта 2019 3208
Платформа Google Maps перешла на новый уровень и активно продвигает платный функционал. Какие ограничения на бесплатное использование карт? Как настроить? Что насчет аналогов? Ответы на эти и другие вопросы — ниже.
Часть 1 — для начинающих: Ключевые моменты Google Maps
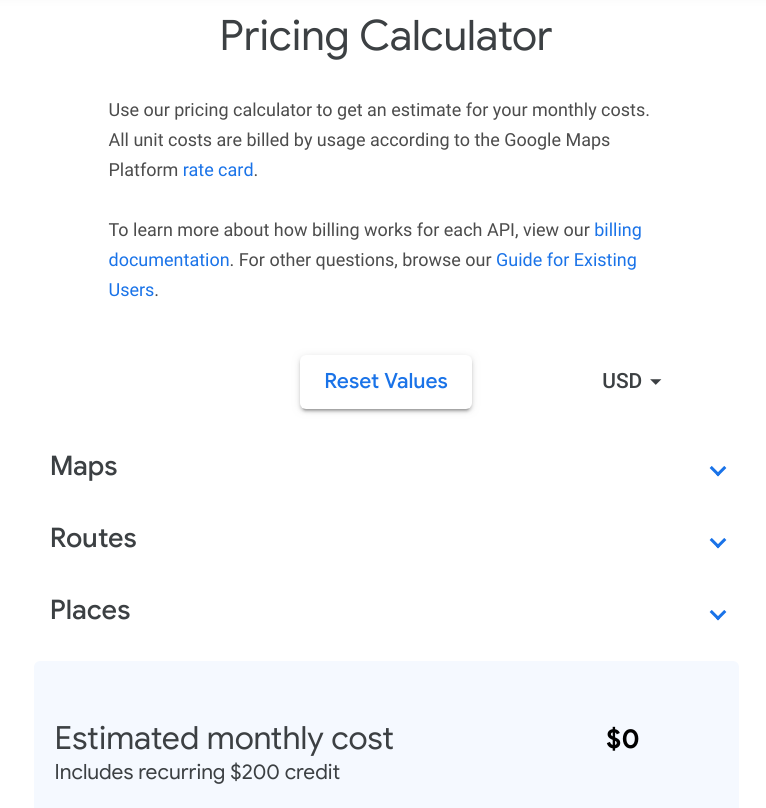
Расценки и расчет расходов
Кратко: простая карта, отображающая точки офисов вашей компании с помощью iframe, бесплатна. Услуги с предоставлением API-ключа — платные.
Подробно. При первой регистрации на Google Cloud Platform и создании учетной записи, начинается бесплатный пробный период на 12 месяцев. За это время никакие средства не списываются. Триал-версия заканчивается через 12 месяцев либо когда наберется число запросов в общей сумме на $300. Зависит от того, что первым произойдёт.
Но даже если вы используете ключ, Гугл дает $200 каждый месяц. Это эквивалентно бесплатной загрузке 100 000 статических или 28 000 динамических карт. Начинающие разработчики могут использовать сервис бесплатно, поскольку им не нужно такое количество запросов, а вот организациям покрупнее придется платить.
Подробнее о расценках — здесь.
Гугл менял цену несколько раз. В одном из первоначальных планов он хотел отображать 25 000 динамических карт в день бесплатно, а каждые 1000 по стоимости 50¢. В итоге остановился на 28 000 в течение всего месяца и за 1000 — $7, что в 14 раз больше.
Дополнительные $250
Некоммерческие организации, медиа или стартапы могут присоединиться к специальной программе и получать дополнительно 250 долларов на бесплатное использование каждый месяц. Если вас интересует этот вопрос, прочитайте официальный документ.
Компания отправляет заявку на участие, которую Гугл рассматривает и при успешном исходе одобряет.
За что вы платите: 4 мощных API
JavaScript API
Позволяет настраивать карты с собственным контентом для отображения на веб-страницах и мобильных устройствах. Содержит четыре основных картографических типа, которые можно изменять с помощью слоев, стилей, элементов управления, событий, а также различных сервисов и библиотек.
Google предоставляет документацию для разработчиков, знакомых с JavaScript и объектно-ориентированным программированием.
Geocoding API
Геокодинг — процесс преобразования текстовых адресов в географические координаты. Например, пользователь вводит адрес: Россия, Воронеж, Кольцовская, 35. Сервис преобразовывает его в долготу и широту. На их основе можно позиционировать карты или размещать маркеры.
Есть также обратный геокодинг, который позволяет найти адрес для данного идентификатора места.
Работа основана на API JavaScript. Подробнее — в документации.
Directions API (маршруты)
Это сервис, который вычисляет маршруты между местоположениями. Гугл составляет их для различного вида транспорта и ходьбы. А вот и документация.
Google Places API
Сервис, который возвращает информацию о местах с использованием HTTP-запросов. Места определяются как заведения, географические местоположения или известные достопримечательности.
Часть 2 — для тех, кто в теме: Как настроить Google Maps
Учетная запись
Настройка учетной записи — важный момент. Вам надо знать, где найти ненужные подключенные услуги, как защитить ключ или установить ограничения на использование Google Maps.
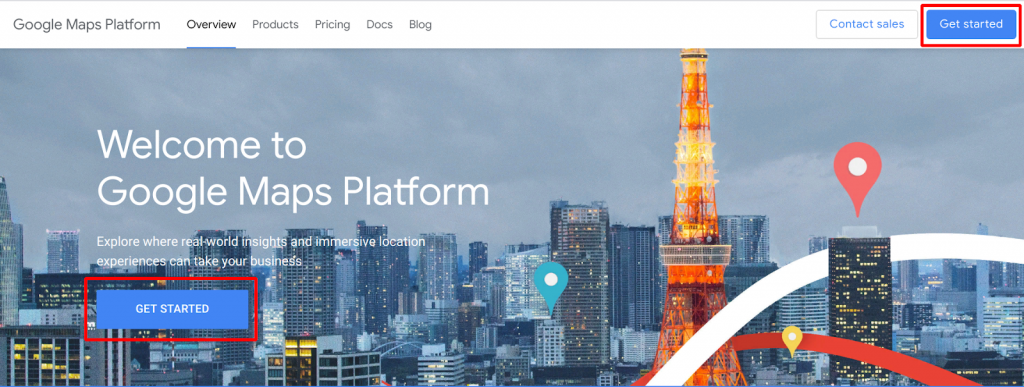
Как получить Google Maps API key и настроить его
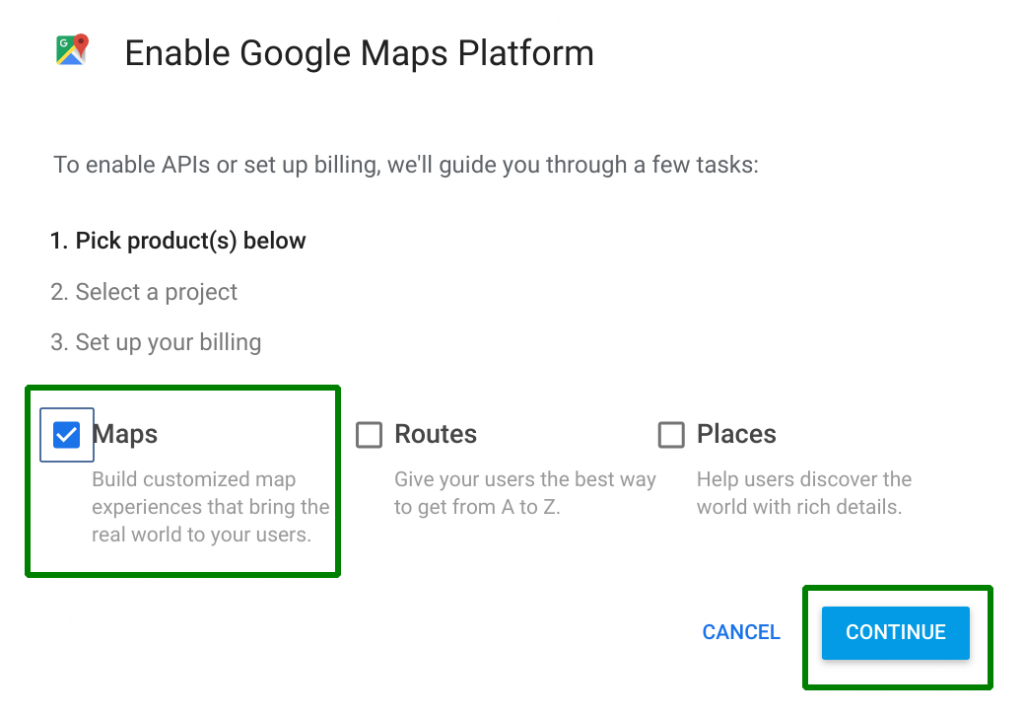
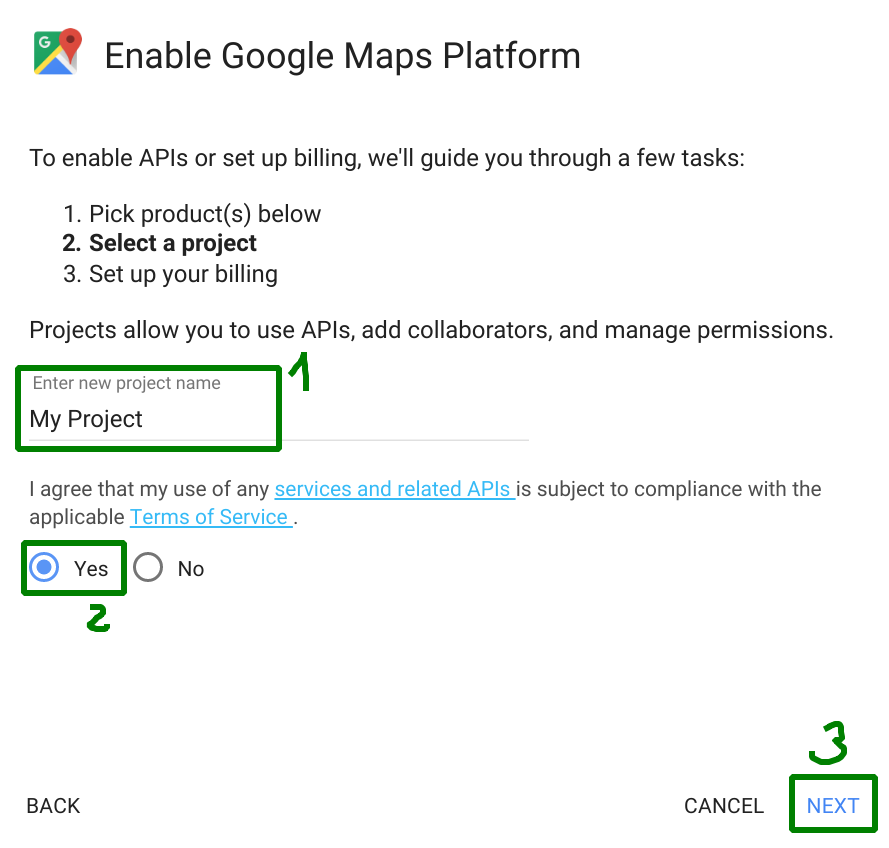
- Во всплывающем окне отметьте «Maps» и нажмите «Continue».
- Заполните название проекта, отметьте согласие с условиями и «Next».
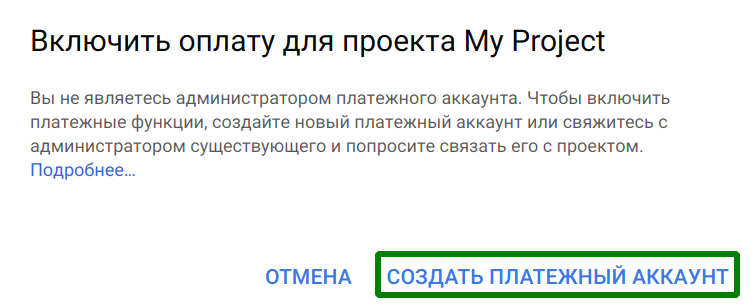
- Затем приложение попросит карту. Вам нужно «Создать платежный аккаунт».
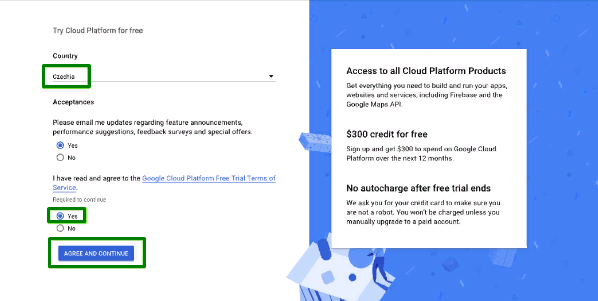
- Пройдите настройку платежных данных. Выберите страну, решите, нужна ли вам рассылка. Прочитайте условия использования. Если все устраивает, кликайте «Agree and Continue».
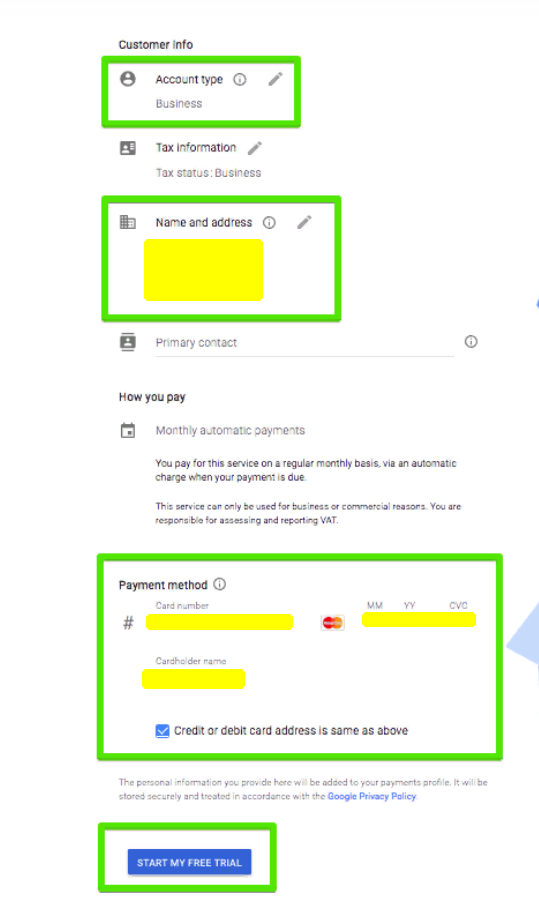
- Заполните данные владельца карты: тип счета, имя, адрес, способ оплаты. Нажмите «Start my free trial».
- Если все прошло успешно, появится сообщение с заголовком «включить платформу Google Maps» для активации ключа API. Нажмите «Next».
- После появится окошко с новым ключом API в сером поле. Кнопка «Done» завершит процесс.
Настройки
Ключ готов, но есть еще несколько параметров, которые нужно настроить. Например, безопасность, чтобы он не мог попасть в руки другим лицам. А также бюджет, чтобы нельзя было потратить больше, чем можете себе позволить.
Безопасность
В настройках доступен пункт для защиты ключа от неправильного использования.
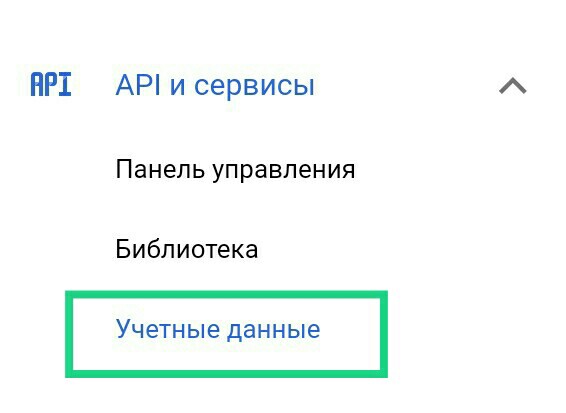
- Войдите в панель управления и нажмите «Учетные данные» в левом меню.
- В разделе отображается созданный ключ API. Щелкните значок карандаша.
- Сначала измените имя ключа. Как правило, его называют именем сайта или проекта.
- В разделе «Ограничения ключа» вы можете найти две вкладки: для приложений и API. В первой выберите веб-сайты и введите ресурс в поле.
- В разделе «Ограничения API» выберите службы, которые включены для этого ключа.
- Сохраните настройки.
Бюджет
Установите бюджет в 200 долларов, которые предлагает Гугл. Так он не будет списывать деньги свыше указанного лимита.
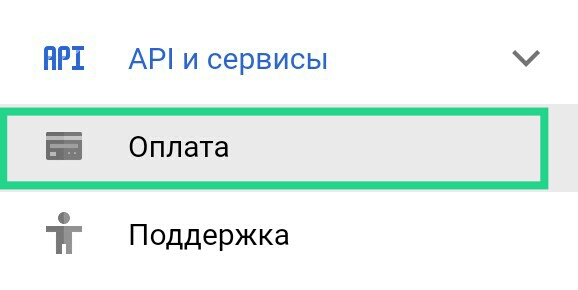
В меню Google Cloud Platform переключитесь на Оплату.
В левом меню выберите Бюджеты —> Создать бюджет.
Появится новое окно редактирования. Введите название бюджета, сумму ($200) и поставьте галочку под полем, чтобы включить кредит от Гугла. Иначе он не даст возможность бесплатно использовать сервисы. Сохраните настройки.
Ограничения сервисов
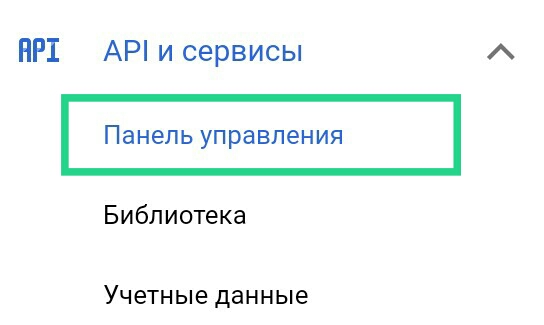
Лимиты доступны и для отдельных услуг. Перейдите в панель управления.
- Выберите API.
- Перейдите на вкладку «Квоты» и нажмите на значок карандаша, чтобы перейти к настройкам.
- Установите верхний порог или отметьте «Безлимитный» для работы без ограничений.
- Сохраните изменения.
Часть 3 — для разработчиков
API для backend-разработчиков
Бекенду часто не нужны карты, но он использует API для получения координат GPS и дальнейшей обработки. Например, отображение точек, определение расстояния между ними и т. д.
Для приведенных действий используется служба геокодинга, которая использует HTTP-запросы для прямых запросов к серверам Гугл.
Однако такая обработка данных возможна с помощью другого API. Рассмотрим варианты для серверной части геокодинга:
- Here Map — до 250 тысяч запросов в месяц бесплатно. Далее 1 доллар за 1000 транзакций. Подробнее о тарифах.
- Bing предлагает около 10.000 з/м бесплатно.
- Mapquest — 15 000 з/м бесплатно.
Подробнее об этих и других вариантах поговорим в разделе альтернатив.
Платформа Google Maps предоставляет только 40 000 бесплатных запросов в месяц для геокодинга (около 1300 в день). Каждые 1000 запросов сверх — по 5 долларов.
Оптимизация запросов
Есть два эффективных способа оптимизации.
- Сохранять результаты API и выгружать из кэша, а новый запрос делать только для неизвестных адресов.
- Вызывать только действительные запросы на существующие адреса. Например. когда вызывается API для определения местоположения и пользователь вводит его напрямую, рекомендуется сначала проверить данные на наличие адреса (проверка допустимых символов и т. д.)
Можно ли сэкономить деньги?
Ответ для каждой ситуации свой. Тем не менее, можно найти несколько обобщенных вариантов использования, которые сократят расходы.
- Избегайте повторения как можно чаще. Запросы на получение GPS-координат платные. Лучше не получать их динамически из внешнего интерфейса, а объединить в группу на сервере и сохранять в базе данных
- Google предлагает бесплатный вариант использования карт без собственного декорирования внешнего вида и интерактивности. Возможно, вам будет достаточно этого решения.
- Используйте статические карты. Это сервис, который генерирует статическое изображение Google Maps. Для них можно использовать пользовательский стиль. Услуга платная, но цена в 3,5 раза меньше, чем у динамических карт.
Аналоги
Важно понять, что вы ожидаете от карты и выбрать подходящую замену.
HERE maps
HERE опубликовали документацию и тарифные планы для всех, кто переходит к ним с Google Maps. Раньше у сервиса был пробный трехмесячных тариф, по его окончанию пользователь терял расширенную функциональность.
В отличие от Google, не нужно сразу предоставлять карту или другой способ оплаты для полного набора возможностей.
План Freemium ограничен 250. 000 бесплатных транзакций в месяц, и при превышении этого лимита взимается 1 доллар за каждую 1000.
Яндекс Карты
Хороший конкурент Гуглу, если детальная прорисовка зарубежья вас не интересует. Яндекс предлагает 4 API:
Все четыре предлагаются бесплатно при соблюдении следующих ограничений:
- Проект должен быть доступным для всех. Нельзя использовать карты для сайтов, предназначенных для сотрудников компании, где вход по приглашениям.
- Количество запросов в сутки не превышает 25.000. Иначе карты отвалятся до конца суток.
- Все результаты API отображаются на Яндекс Картах.
- Проект некоммерческий: никаких подписок, платных регистраций и т.д.
- Информация с карт доступна только для чтения. Изменять или сохранять — нельзя.
- Логотип и копирайт Яндекса обязателен в оригинальном виде. Скриншоты недопустимы. Это ограничение действует и в платной версии.
- Нельзя отслеживать транспорт, людей, работать с навигацией или решать логистические задачи.
В остальных случаях придется платить, но ценовая политика Яндекса будет поприятнее.
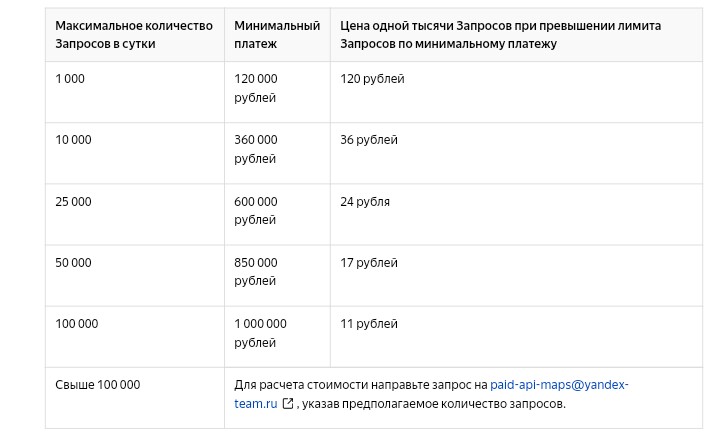
По сравнению с Гуглом, Яндекс ставит единую цену.
Более того, отечественный гигант предоставляет все отчеты для бухгалтерии в электронном или бумажном виде.
- Оплата сразу за год.
- Счет за превышение запросов приходит раз в месяц.
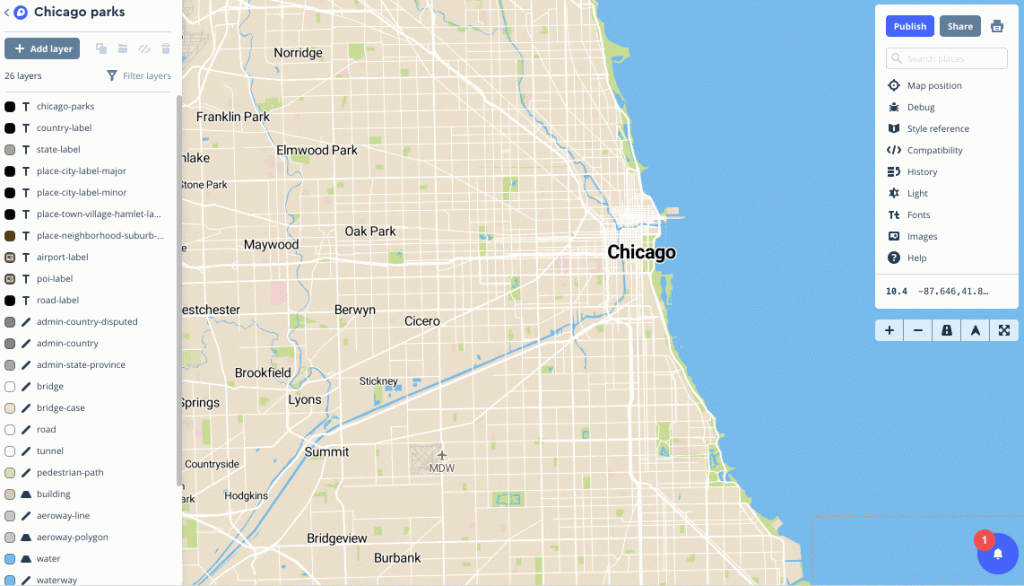
MapBox
Этот сервис предлагает 50.000 бесплатных транзакций в месяц. А также предоставляет каждые 1000 показов, запросов геолокации или навигации по 50 центов каждый.
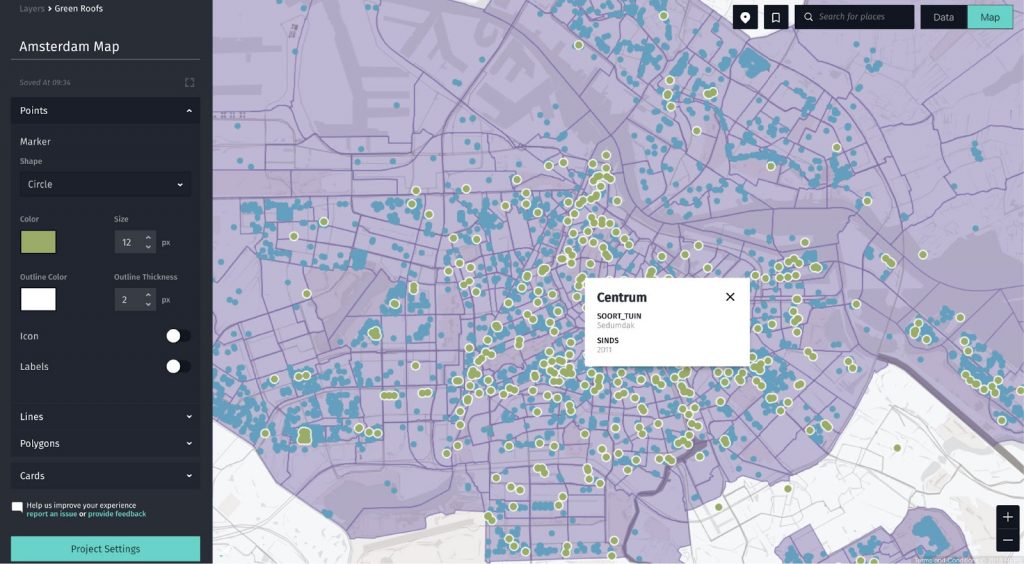
MapBox также умеет стилизовать карты и пользовательский интерфейс, создавать 2D и 3D визуализацию, предоставляет услуги геокодинга, навигации, кластеризации и другие подобные операции с данными.
В расширенные функции входят создание и загрузка пользовательских данных, преобразование ресурсов карты в игровые объекты и среды для Unity, спутниковые данные или визуализация данных в Power BI.
Facebook и Twitter используют MapBox.
MapBox — поставщик только онлайн-карт. Данные поступают из многих источников, включая данные с открытым исходным кодом из OpenStreetMap или NASA. Для интеграции MapBox использует свою библиотеку MapBox.js.
OpenStreetMap
Сервис бесплатен для всех компаний и целей. Исходный код открытый и дорабатывается добровольцами со всего мира.
Однако обратите внимание на следующие особенности:
- Мощные серверы недоступны.
- База данных распространяется бесплатно, а вот сервер придется настроить свой. С одной стороны, можно подключить любой платный за небольшие суммы. С другой — это снова траты или время.
- Уточните, что местность, с которой вы обычно работаете, детально прорисована. Это не всегда так.
- Четкой документации нет, только форумы в помощь.
Сервис полностью бесплатен и малофункционален.