Разработка приложений для Windows 10 Mobile: способы, особенности и примеры
На сегодняшний день разработка приложений для W indows 10 M obile является одним из наиболее перспективных направлений.
Многие программисты переучиываются и осваивают эту область свой деятельности самостоятельно.
Других же обучает компания, в которой они работают. В любом случае направление это отличное и заниматься им точно стоит.
Поэтому мы разберем те шаги, которые должны предпринять начинающие разработчики.
Cодержание:
Вводная информация
В зависимости от того, занимались ли вы какими-либо разработками раньше, вам будет проще или сложнее разобраться во всем, о чем пойдет речь далее.
Мы будем ориентироваться на тех людей, которые только начали постигать азы.
Возможно, вы выучились в колледже или прошли какие-то курсы для начинающих программистов.
Если это так, данная инструкция специально для вас.
Переходим непосредственно к теме разработки.
Они подходят для абсолютно всех устройств, которые работают на Windows 1 0.
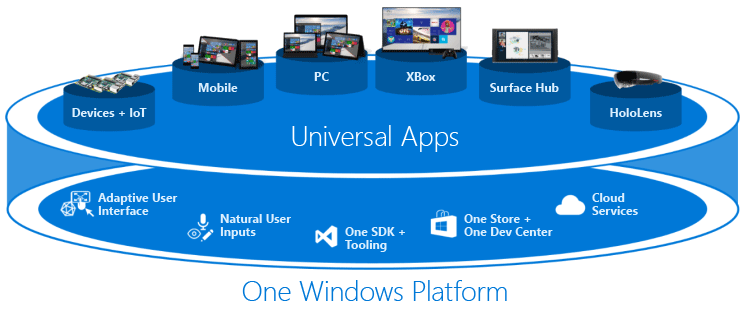
На рисунке 1 то, что написано выше, показано на схеме.
Само существования универсальных приложений основывается на понятии UWP (Universal Windows Platform ).
Такие программы ( Universal Apps ) подходят для самых разных устройств – ПК, мобильные аппараты, Xbox и так далее.
Они объединены такими компонентами:
- Adaptive User Interface – адаптивный интерфейс, то есть такой внешний вид программы, который может самостоятельно меняться в зависимости от устройства, на котором он работает;
- Natural User Inputs – набор устройств для ввода данных, таких как микрофон, стилус и подобное;
- One SDK + Tooling – универсальная для разных устройств среда разработки и сопутствующий набор инструментов;
- One Store + One Dev Center – один магазин, из которого можно взять приложения для разных девайсов, и один центр разработчиков;
- Cloud Services – облачные сервисы, благодаря которым можно организовать совместный процесс разработки или просто хранить программы и файлы в одном месте, доступном с разных гаджетов.
Рис. 1. Схема работы UWP
Благодаря такому подходу можно очень серьезно оптимизировать свою работу.
Основной его плюс состоит в том, что не нужно писать, к примеру, 2 отдельных приложения для компьютера и мобильного телефона.
Вы пишите одну программу, а она сама адаптируется под девайс, на котором запускается.
Поэтому такого понятия, как отдельная программа под W indows 10 M obile на сегодняшний день не существует в принципе.
Вместо него есть UWP .
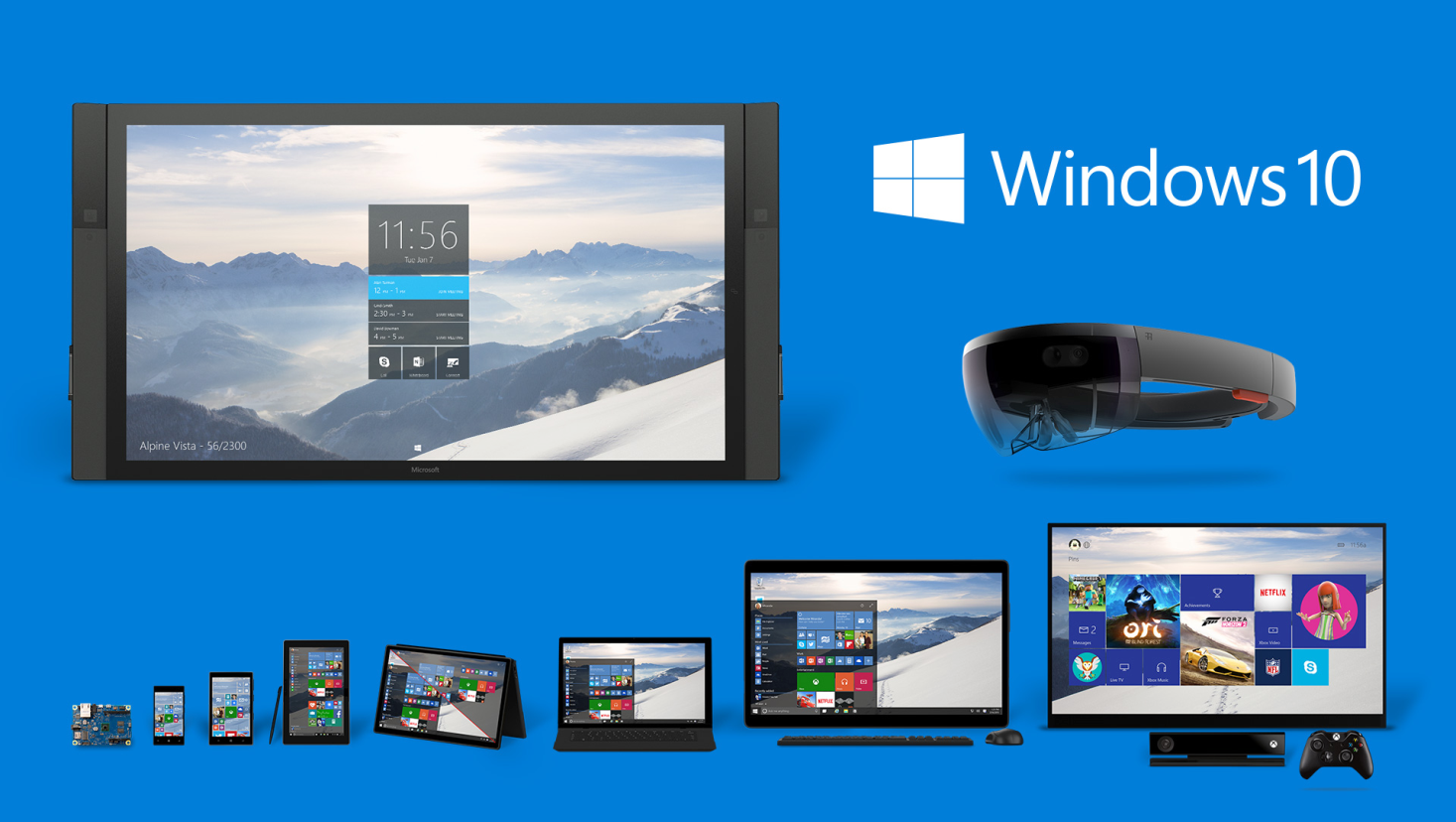
Благо, что сейчас все изменилось, и мы имеем универсальный способ программирования.
Рис. 2. Сейчас доступен универсальный способ разработки одного приложения для разных устройств
Теперь перейдем к практике.
Читайте также:
Способы разработки под Windows 10 Mobile
Исходя из вышесказанного, можно выделить три способа написать программу для W indows 10 M obile:
Как видите, оптимальным является первый способ, особенно если речь идет о начинающем мастере кода.
Поэтому есть смысл разобраться, какие инструменты понадобятся для создания программы таким методом.
Что нужно для разработки – изучаем инструментарий
Все это вам нужно будет скачать прямо сейчас, чтобы начать творить! Скажем сразу, все это есть на официальном сайте Microsoft .
Итак, вот что вам потребуется:
Рис. 3. Visual Studio
Начинающим мастерам будет вполне достаточно Visual Studio Community в сочетании с Windows 10 Anniversary Update SDK .
В будущем, когда вы освоите основные азы, можно будет также попробовать использовать Blend for Visual Studio .
Но это актуально, только если вы используете Visual Studio не 2017, а более старую версию.
В VS 2017 такой инструмент просто не имеет смысла. Там от него и так взято самое лучшее.
Лицензия разработчика и разблокировка
В нашем случае также потребуется лицензия разработчика. Это актуально если вы работаете на Виндовс 8 или 10.
Но она будет получена автоматически при компиляции первого приложения.
Так что ничего дополнительно делать вам не потребуется.
Конкретно нужно сделать следующее:
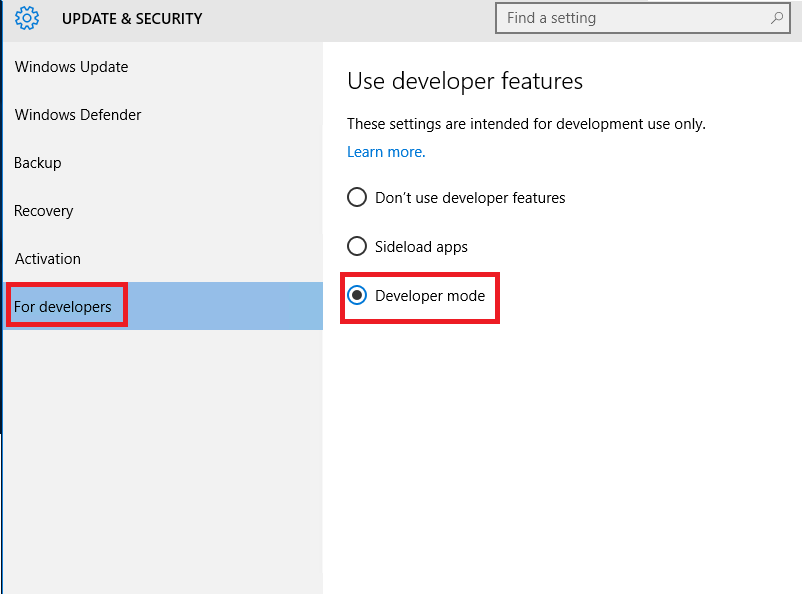
- С помощью поиска найдите меню «Update & Security» («Обновления и безопасность» если по-русски).
- Там в меню слева выберете «For developers» («Для разработчиков»).
- Поставьте отметку возле надписи «Developer mode» («Режим разработчика»).
Рис. 4. Включение режима разработчика
Иногда, если не выполнить это простое действие, возникают проблемы с дальнейшей работой.
Читайте также:
Пример приложения – «Hello World»
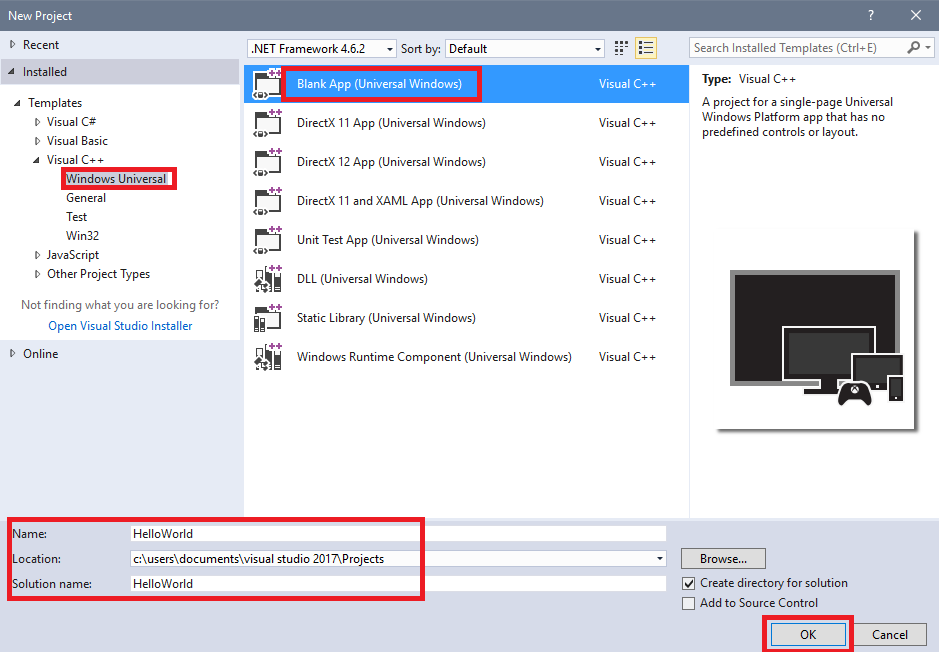
Итак, чтобы написать ваше первое приложение, сделайте вот что:
Рис. 5. Задание начальных данных проекта
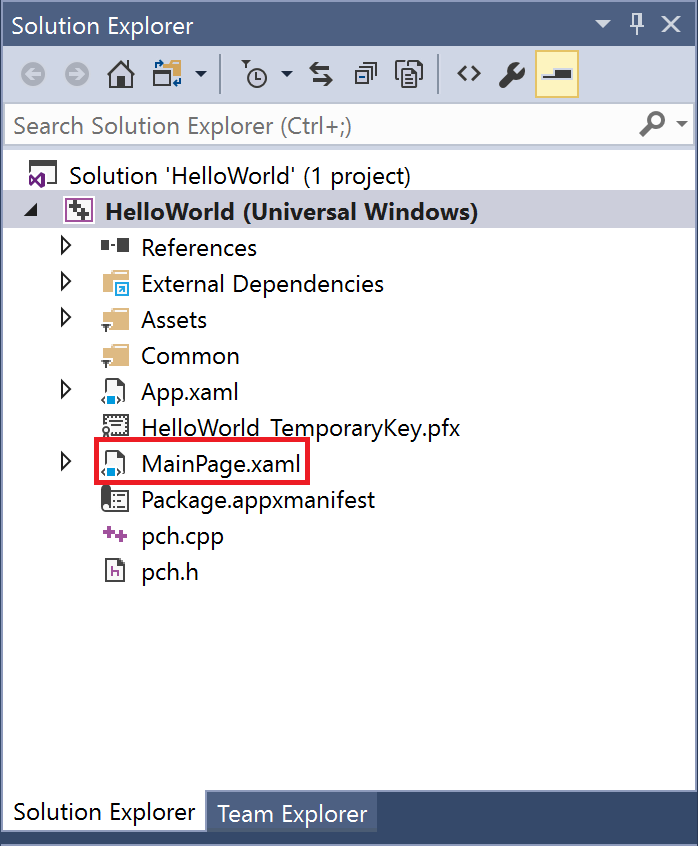
Рис. 6. Файлы проекта
- — элемент « StackPanel » является своеобразным контейнером для других элементов, здесь мы указываем его длину и высоту;
— текстовый блок со словами « Hello World » и 36 шрифтом;
— текстовый блок со словами « What’s your name? »;
— еще один StackPanel со своими параметрами;
— поле для ввода текста;
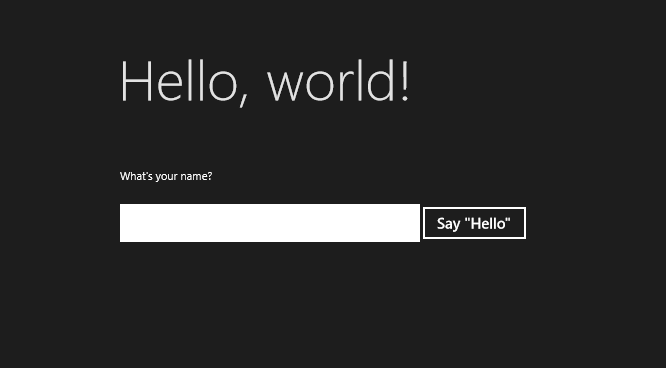
Рис. 7. Получившееся приложение
Лучшие книги и статьи для начинающих
Наш список выглядит следующим образом:
- « WINDOWS 8 ДЛЯ C# РАЗРАБОТЧИКОВ » С . Лутай, С . Байдачный . Если у вас Виндовс 8, то вы откроете для себя эту операционную систему с точки зрения разработчика. Вы изучите все полезные вам компоненты. Многие из восьмерки актуально и для десятки. Так что вам в любом случае стоит прочитать эту книгу.
- « Программирование для мобильных устройств под управлением Windows Mobile » А. Климов . Это уже то, что необходимо непосредственно для написания кода. Правда, книга немного устаревшая и была издана в 2009 году. Но основные принципы остались неизменными.
- Материалы сайта metanit.com. Там, фактически, доступен онлайн учебник по UWP . Это вам и нужно. Вы сможете поэтапно изучить все детали разработки, которой планируете заниматься.
- Вот эти видеоуроки. Очень удобный вариант для тех, кто больше любит смотреть уроки, чем читать книги. За несколько уроков вы поймете основы и будете самостоятельно работать.
Допустим, вы все это прочитаете. Возникает вопрос о том, что дальше.
Читайте также:
Что дальше
Дальше все просто – пытайтесь писать собственные программы.
Если вы увидите, что у вас хорошо получается, берите задания с бирж фриланса.
Со временем вы сможете отправиться в одну из компаний и запросить тестовое задание.
Возможно, фирма будет небольшая, но это тоже опыт, причем очень хороший.
Если хорошо справитесь с тестом, в будущем вам смогут обучить под себя и давать другие задания.
Так вы и станете профессиональным программистом!
Начало Windows Phone 8 Development: урок 1. Макет приложения и обработчик событий
В сети достаточно много материалов, посвященных разработке под Windows Phone. А вот с частным случаем Windows Phone 8 — дела обстоят несколько печальней. В данном цикле статей будет освящен материал, сглаживающий данный пробел. Однако, если Вы ищите материалы для непосредственного начала обучения по написанию приложений под эту мобильную ОС — то будет тяжело. Советую начать с изучения приложения просто под Windows 8. Однако, если Вы являетесь разработчиком ПО независимо от происхождения или платформы, то это то, что нужно.
В своих статьях я не придерживаюсь каких либо конкретных целей, не создаю взаимосвязанных уроков или что то подобное. Я просто делюсь своими идеями и опытом, которые можно взять за основу и расширить в соответствии с Вашими потребностями.
И так. Давайте дадим ответ на вопрос, какие есть этапы разработки во время создания приложения? Вот к каким выводам я пришел:
• Application Layout and Events Handing (Макет приложения и обработка событий)
• Access to Application Isolated Local Storage (Доступ к изолированному хранилищу приложения)
• Navigation between Pages and passing Parameters (Навигация по приложению и передача параметров)
• Communicating with Services and Data Binding (Связь с сервисами и данными)
• Threading and Asynchronous Calls (Потоки и асинхронные вызовы)
• Access to Phone Resources like Address Book and GPS (Доступ к ресурсам телефона, таким как телефонная книга и GPS )
• Panorama and Pivot Applications
• Animation and Transitions using Blend for Visual Studio 2012
Для разработки приложений Вам понадобится Windows Phone SDK 8 и Visual Studio 2012, а так же лицензия разработчика. Где их взять и как настроить уже имеется достаточное количество информации в сети интернет.
Некоторые факты перед стартом разработки
— Приложения Windows Phone используют XAML
— XAML используется на страницах приложения для задания макета (Layout), а так же связанные с ними CS или VB, отвечающие за обработку событий.
— XAML схож с HTML5 и отвечает за внешний вид наших страничек.
Создание приложения
Первое
Запускаем Visual Studio и создаем новый проект Windows Phone. Будем использовать C#.
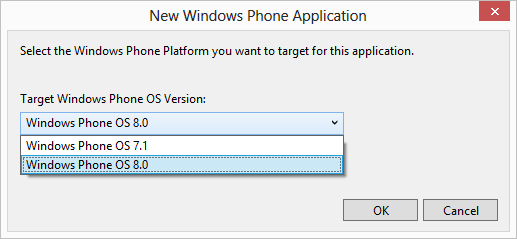
Далее у Вас появляется возможность, под какую версию ОС создать проект. 7.1 или 8.0. Выбираем естественно 8.
Второе
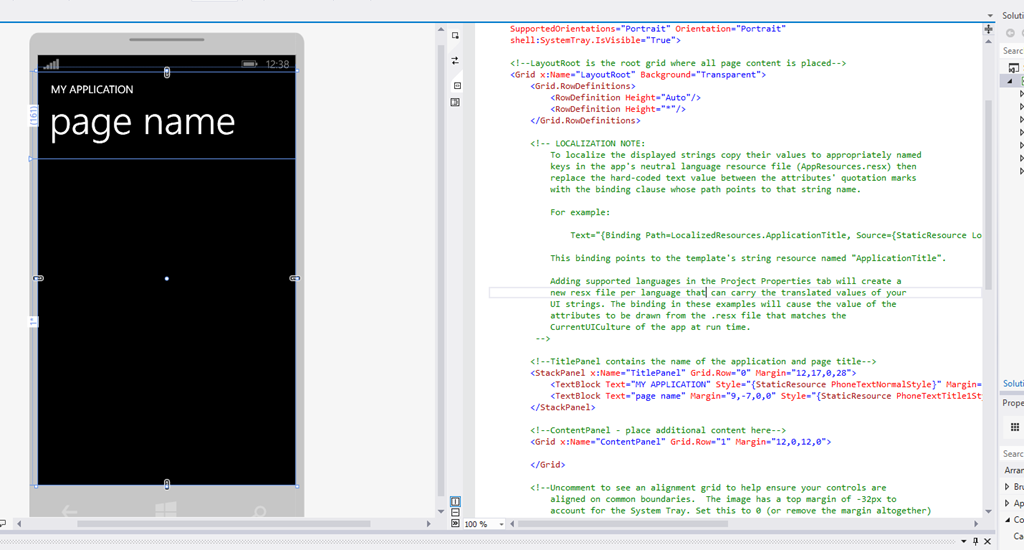
Сразу после создания проекта у вас открывается как минимум два окна. Слева — предпросмотр страницы, справа — редактор кода. То есть редактирование XAML сразу визуально отражается. Однако я не приверженец визуального редактирования. И в моих уроках он практически не используется.
Как описывать страницы приложения используя XAML?
Существует достаточно большое количество элементов управления, таких как Grid(сетка), Canvas (холст), StackPanel и др. Используем StackPanel.
Как работает StackPanel?
Мне нравится StackPanel, так как можно создавать как горизонтальное, так и вертикальное управление, а также вкладывать StackPanel друг в друга.
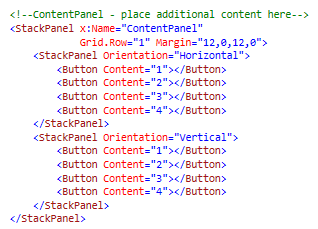
А теперь ознакомьтесь с кодом ниже. В нем имеется два StackPanel внутри ContentPanel. Один с горизонтальной ориентацией, а другой с вертикальной и каждый в свою очередь содержит по четыре кнопки.
А теперь обратите внимание на визуальный редактор страницы.
Как видите, XAML очень прост в использовании. Задаете нужные теги и их свойства. Проблем с привыканием возникнуть не должно.
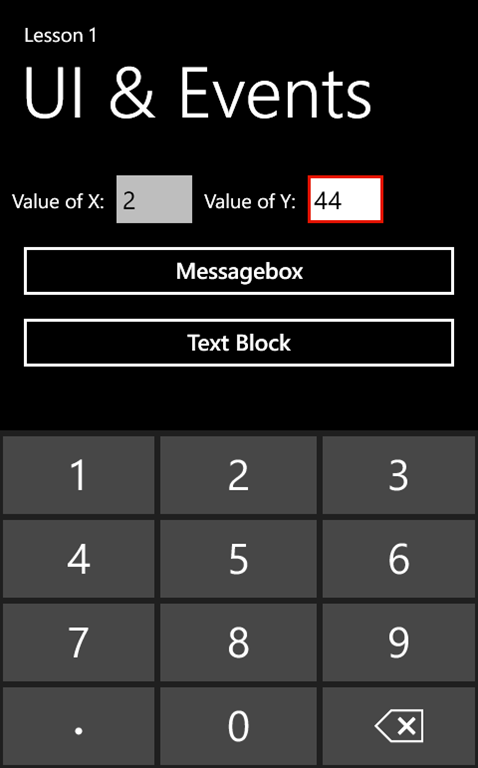
Так, а что же мы сегодня все-таки сделаем?
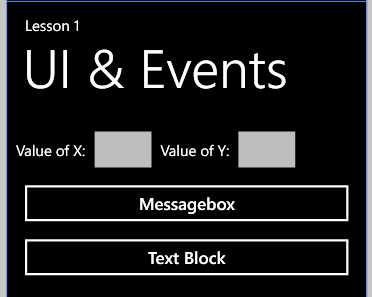
Первый пример думаю, вызовет у вас улыбку. Однако…. Вы вводите два числа, они умножаются, и выводится результат. Получится нечто, похожее на это:
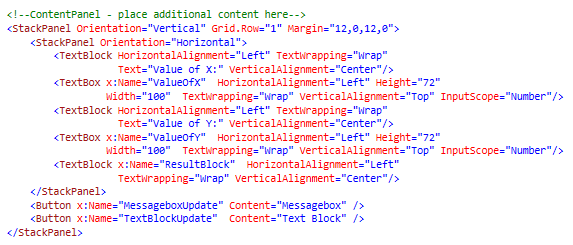
Макет достаточно прост. Состоит из двух StackPanels с четырьмя кнопками, как и в примере выше, но вместо кнопок в первом StackPanels имеются два текстовых поля и два поля для ввода. Текстовые поля это TextBlock, поля для ввода это TextBox.
Заметьте, что я добавил InputScope в TextBox, сообщая тем самым, что необходима только цифровая клавиатура а не полная.
Касательно кода
Макет мы сверстали. Осталось сообщить приложению, что и как оно должно делать при поступлении данных.
Шаг 1
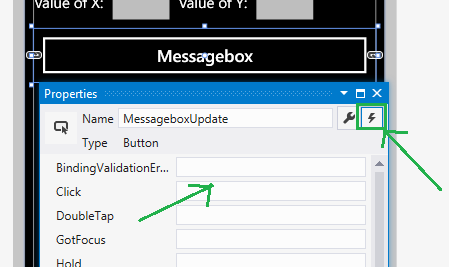
Создание обработчика события очень просто благодаря Visual Studio. Просто выберите необходимый элемент. В нашем случае это кнопка Messagebox и сделайте на ней двойной щелчок мышью. Второй способ сделать тоже самое, это выбрать элемент и на панели Свойств клацнуть на кнопке с изображением молнии, после чего появится список всех возможных событий. Выберите «Click».
Шаг 2
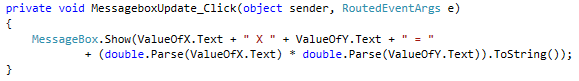
Visual Studio загрузит сопряженный CS файл, в котором и происходит описание событий.
Поведение элементарно. Показываем MessageBox с результатом. MessageBox принимает строку, которая информирует его, что нужно выполнить умножение и вернуть строку с результатом, используя функцию ToString.
Для более информативного вывода выводим числа, которые умножаются, знак умножения, равно и результат. 2 X 2 = 4.
Заметьте, что я использую метод double.Parse для привидения значений строк из TextBox в числовые, типа double.
Шаг 3
Повторите Шаг1, но в этот раз с другой кнопкой и обновите обработчик событий.
Код является более простым, в силу того, что не используем строки. И просто передаем результат в TextBlock.
Тестируем!
Полезной особенностью SDK является поддержка эмуляции устройства. Однако подробно про это поговорим чуть позже. А сейчас просто построим и запустим проект на эмуляторе нажав ctrl+F5. Этот процесс довольно медлительный. Так что запаситесь терпением и дождитесь полной загрузки. После загрузки введите значения для X и Y. Обратите внимание, что клавиатура имеет только числовые значения.
Теперь нажмите на кнопки Messagebox и TextBlock.