Блог Вебмастера
Блог о создании, продвижении и монетизации сайтов
Делаем свой гаджет для windows 7 (seven)
Думаю каждый из пользователей windows 7 хоть раз но задумывался как работают гаджеты в вашей боковой панели. И я как то задумался, оказалось все до удивительного просто — гаджет имеет структуру схожую с веб страницей, и по суте ей и является, только для удобства её запаковали в ZIP архив и поменяли разрешение на *.gadget.
Ну а теперь подробнее из чего состоит гаджет:
1) Файл gadget.xml (и думаю самый главный), в нем описан манифест гаджета, имя разработчика, сайт, версия, путь к логотипу и т.п. Вот его примерная структура:
Тут подробнее описаны элементы манифеста:
Особое внимание уделите 20 строчке — в ней путь к файлу html основного окна гаджета.
2) Создайте ваш основной html файл, в нем описывайте все как в обычной веб страничке, можете подключить CSS, javascript и др.
Для описания заднего плана вашего гаджета воспользуйтесь строкой:
Эта строка взята с моего гаджета.
Собственно когда гаджет готов, вам остается только запаковать его в zip архив, а затем переименовать .zip в .gadget, после запуска он попросит установку и начнет работать.
Когда я делал гаджет, я задумывал сделать гаджет онлайн радио, и вот собственно что у меня вышло:
После распаковки архива вы увидите гаджет в 6 цветах, выбираете радио из списка и нажимаете на него, оно начинает играть, собственно качайте гаджет радио онлайн, если интересно можете ему сделать вскрытие.
Samurize: лучшая система гаджетов для Windows
В последних версиях Windows существует встроенная система отображения информации на Рабочем столе в виде гаджетов. Однако стоит посетить галерею, чтобы понять, что выбор там очень не богат и удовлетворить нас он вряд ли сможет. В таком случае можно попробовать воспользоваться программой Rainmeter, но сложность её настройки и применения могут перевесить даже огромное количество скинов и тем. Поэтому сегодня я хочу вас познакомить с программой, которая сочетает в себе огромные возможности по гаджетизации Рабочего стола с удобным интерфейсом и понятными настройками. Речь идет о программе Samurize.
C помощью программы Samurize вы сможете вывести на Рабочий стол практически любую информацию, начиная от системной (время, загрузка процессора, памяти, использование дисков, сетевые подключения и десятки других параметров) и заканчивая данными из сети (прогноз погоды, RSS фиды, обновления сайтов и т.д.). Самое замечательное, что вы сами можете определять, какая информация вам необходима и как именно она должна выглядеть. В этом Samurize походит на популярный сейчас Rainmeter, но здесь создание и редактирование гаджетов происходит в понятном WYSIWYG редакторе, а не путем написания конфигурационных файлов. Но довольно теории, давайте переходить к практике.
Установка
Для установки программы ее необходимо скачать с сайта Samurize.com. Беда только в том, что программа долгое время не обновлялась и в настоящее время проект практически заброшен. Поэтому при установке на Windows 7 программа может отказаться устанавливаться. Поэтому просто запустите инсталлятор в режиме совместимости и установка пройдет абсолютно гладко. Не смотря на солидный возраст программа отлично работает во всех версиях Windows. Скачайте также и установите русский перевод программы.
Запуск и выбор скина
Запустить программу можно из главного меню. После запуска в системном трее появится новый значок, с помощью которого и производится управление. Правым кликом по иконке приложения вызываем контекстное меню, там находим пункт Выбрать файл и выбираем нужную тему.
Готовые темы можно скачать на сайте программы в соответствующем разделе. Темы подразделяются на несколько групп, но вам в первую очередь надо обратить внимание на Samurize Package Files, потому что это архивы, содержащие не только конфигурационные файлы, но и всю графику и плагины, необходимые для работы данной темы.
Редактор
Будьте готовы к тому, что многие темы или отдельные гаджеты могут у вас сразу не заработать. Не пугайтесь, это связано с тем, что отображение некоторых системных параметров привязано к конкретному компьютеру и требует настройки. Для этого существует редактор тем.
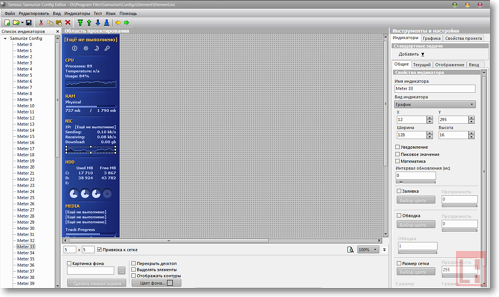
Запускается редактор из контекстного меню значка в системном трее. Слева расположен перечень элементов темы, посередине предпросмотр, справа — свойства выделенного элемента. Сложного ничего нет и методом тыка любой человек сможет разобраться в редактировании гаджетов. А еще с помощью редактора можно создавать свои темы, но это тема для отдельной большой статьи.
Скрипты и плагины
Хотя в базовой конфигурации Samurize имеет довольно неплохую функциональность, есть возможность расширить его возможности с помощью специальных плагинов. Плагины эти разработаны сообществом пользователей программы и служат самым разнообразным целям. Самые популярные плагины вынесены в отдельный блок справа на домашней странице программы и включают в себя PluginPak v1.07, Weather 2004, Winamp Controller и другие.
Заключение
В рамках одной статьи невозможно дать более полное представление о всех возможностях этой замечательной программы. Скажу лишь, что по мере знакомства с Samurize у меня сложилось впечатление, что с ее помощью можно сделать практически все. Например, сделать в Windows почти такую же панель задач с отображением системной информации, как в Ubuntu.
Или направить на свой Рабочий стол поток мудрости в виде автоматически обновляемых вдохновляющих цитат из сети.
Если вас заинтересовала программа Samurize, то не поленитесь сказать об этом в комментариях, и мы продолжим тему и в следующих статьях расскажем подробно о редакторе тем и о создании своих гаджетов. Если при работе с программой что-то не получается или возникли вопросы, то спрашивайте, я постараюсь ответить в комментариях.
Пишем гаджет Windows Sidebar с нуля
Недавно мне понадобилось создать гаджет для Windows Sidebar. Навыков в этом у меня не было, поэтому, немного погуглив и почитав документацию, приступаем.
Сразу покажу то, что получилось в итоге
Гаджет будет получать информацию с сайта в виде xml, парсить и, собственно, отображать. Также гаджет будет проверять наличие новых версий, и в случае их присутствия, отказываться работать 🙂
Изначально, ради получения опыта, хотел написать гаджет полностью на VBScript (так как с ним еще не имел дела), но в конечном итоге пришлось делать вставки на JavaScript.
Перейдем непосредственно к коду. Весь код здесь я рассматривать не буду, покажу лишь основные моменты. Ссылка на готовый гаджет – в конце статьи.
Главный файл гаджета – его манифест – файл Gadget.xml. Он должен называться именно так и располагаться в корне нашего архива (гаджет есть ни что иное, как архив ZIP с расширением .gadget).
Рассмотрим его более подробно.
Элемент должен содержать apiVersion, равный 1.0.0 (на данный момент), а также атрибут src, в котором указан главный файл нашего гаджета;
— разрешения для гаджета. Устанавливаем равным full;
Файл main.html – обычный html файл, приводить его полностью не буду, остановлюсь лишь на некоторых моментах.
С помощью элемента g:background задается фон гаджета. Сделаем его прозрачным.
Гаджет может находиться в двух состояниях – docked (слева на скрине выше), и undocked (справа). Будем хранить текущее состояние гаджета в переменной JavaScript docked.
Функция-обертка isDocked потребуется нам в дальнейшем, чтобы из VBScript узнать текущее состояние гаджета (как я не старался, но реализовать это на чистом VBScript не смог). Еще одно замечание – скрипты корректно работают именно в этом порядке, т.е. сначала описываем скрипты VBScript, потом JavaScript.
Остальные элементы в main.html представлены элементами DIV с абсолютным позицированием. Впоследствии из скриптов мы будем обращаться к ним по их id.
С помощью JavaScript зададим состояния docked и undocked для гаджета, а так же укажем файл настроек (main.js)
Как видно из листинга выше, при смене состояний гаджета будет вызываться функция resize().
Также можно описать функцию сохранения настроек. В моем гаджете их нет, но для примера покажу как это делается
readString – читает ранее сохраненную строку, writeString, соответственно, записывает.
Методы System.Gadget.beginTransition(); и System.Gadget.endTransition(); нужны для “плавного» изменения размера гаджета. В Windows Seven они игнорируются, но я все же оставил их для обратной совместимости.
Как уже говорилось выше, сервер предоставляет нам информацию о погоде в формате xml.
Скачивать и парсить xml будем на VBScript.
Функция mySleep будет проверять наше соединение на таймаут.
В случае успешного скачивания objXML.readyState будет равен четырем, а статус (objXML.status) вернет значение 200.
В этом случае сохраняем файл во временную папку Windows
и начинаем парсить файл.
Проверка на новые версии производится точно таким же способом.
Не забываем создать файл настроек — settings.html, о существовании которого мы объявили выше.
Вот, собственно, и все. Буду рад, если моя (первая :)) статья оказалась кому-то полезной.