Обновления Material Design: как жить дальше
Могут ли кнопки быть шестиугольными?
Google I/O 2018 оставила огромное количество материала для осмысления. Что нового? Как жить дальше? Устарело ли моё приложение? Могут ли кнопки быть шестиугольными? Дизайнеры снова больше не нужны? Осмысливать приятней не спеша и маленькими порциями. Эта порция — про дизайн.
За четыре года Material Design порядком поднадоел. По данным Google, на базе этой дизайн-системы было создано 1,5 миллионов приложений. Почему? Ведь первоначально она создавалась для внутренних нужд Google.
— Она решала проблемы разнородности дизайна под Android и отсутствия какой-либо системы
— Она была универсальной для разных устройств: планшетов, смартфонов, web.
— Она продумана с точки зрения пользователя и интуитивно понятна.
Подробнее о ее принципах можно почитать здесь.
Систему обвиняли в негибкости и, как следствие, получении дизайна под копирку. Если проектировать сервис, строго следуя гайдам, то визуально приложения действительно получались бесхарактерными. С другой стороны, зачем обвинять систему? Гайдлайны никогда не были библией, от них можно было отступать. Может, вы ещё цвет для своего приложения только в палитре Google Color выбирали? Надеюсь, нет.
С другой стороны, добавляя кастомные элементы, вы рисковали встретить своих Android разработчиков в тёмном переулке и выслушать долгую речь о том, почему и насколько вы не правы. Опасные были времена.
Так же рисковали все победители Material Design Award. Вы замечали, насколько кастомный UI у этих проектов? Но Google их поощрял, и все удивлялись.
Теперь стало очевидно: Google хочет, чтобы мы кастомизировали свои приложения. Продукты должны быть красивыми и разными. Обновленный MD — это попытка показать дизайнерам и бизнесу, как кастомизировать UI, не боясь быть обруганными разработчиками.
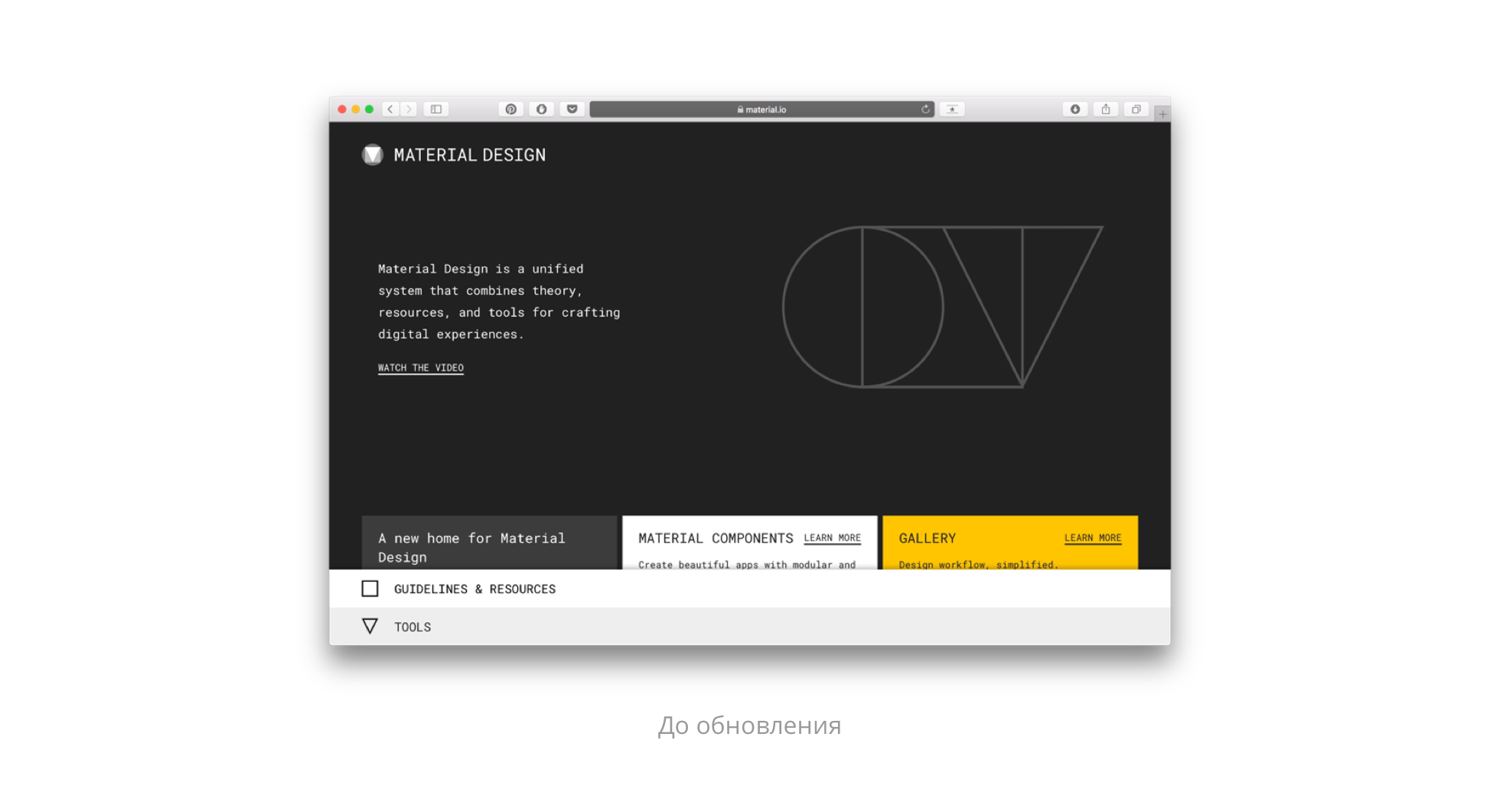
material.io – Design, Develop, Tools
Начинать изучение дизайн-системы можно с сайта — там обновилась не только часть контента, но и визуальный стиль. Теперь даже экран 404 будет вас учить, а нажав на элемент из гайдов, вы увидите его спецификацию со всеми расстояниями, шрифтами и ссылками на загрузку из библиотеки Google.
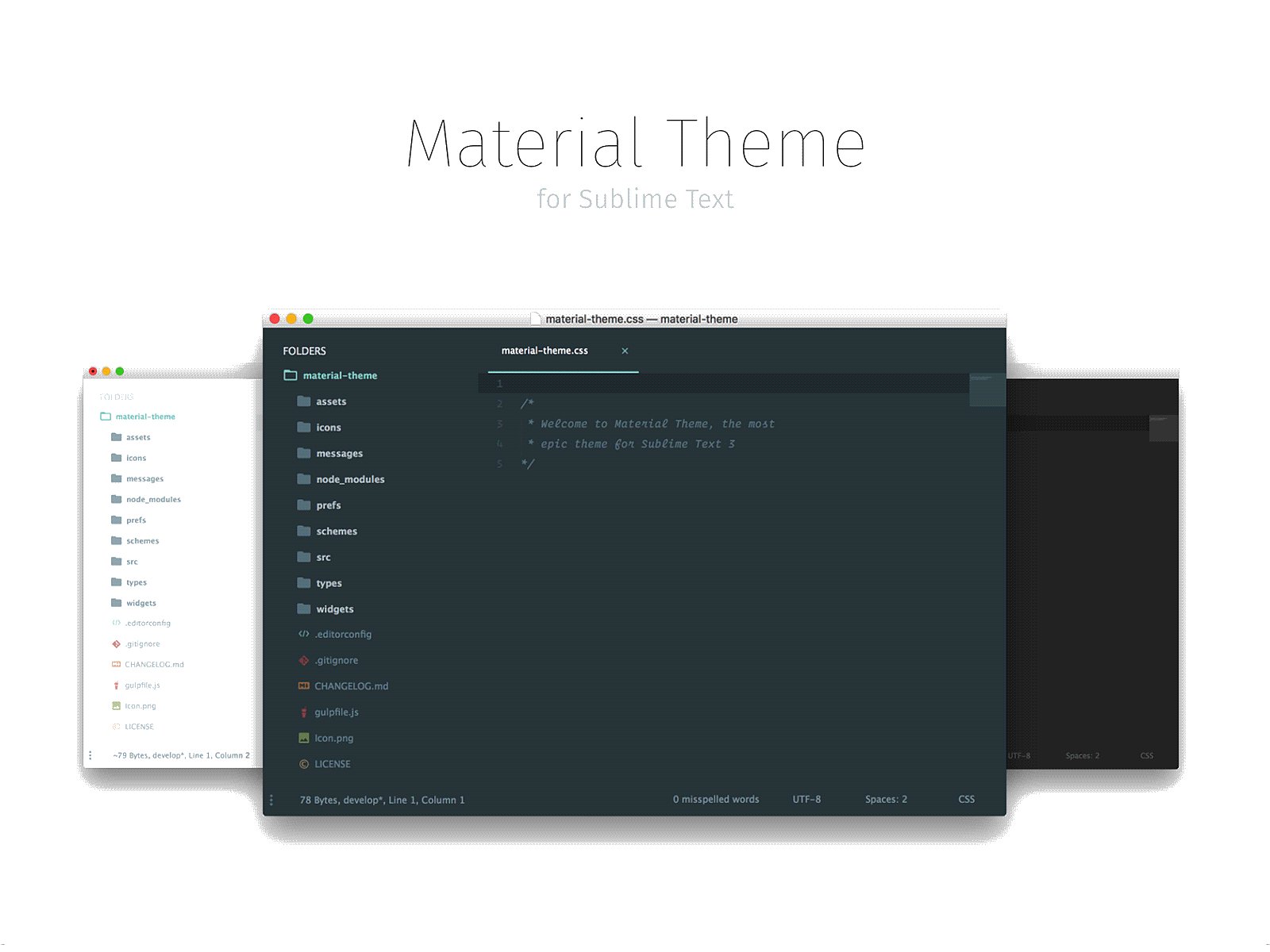
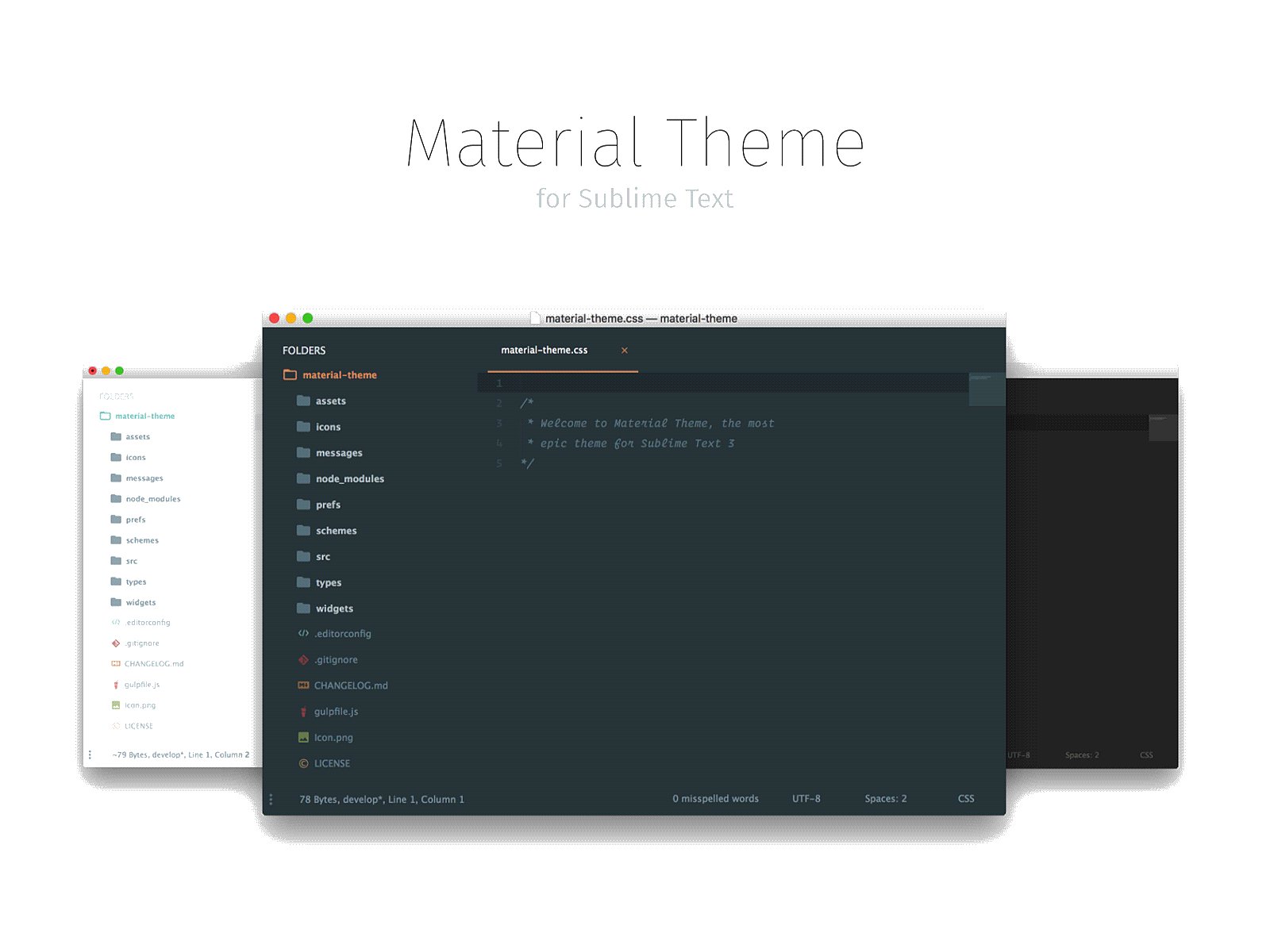
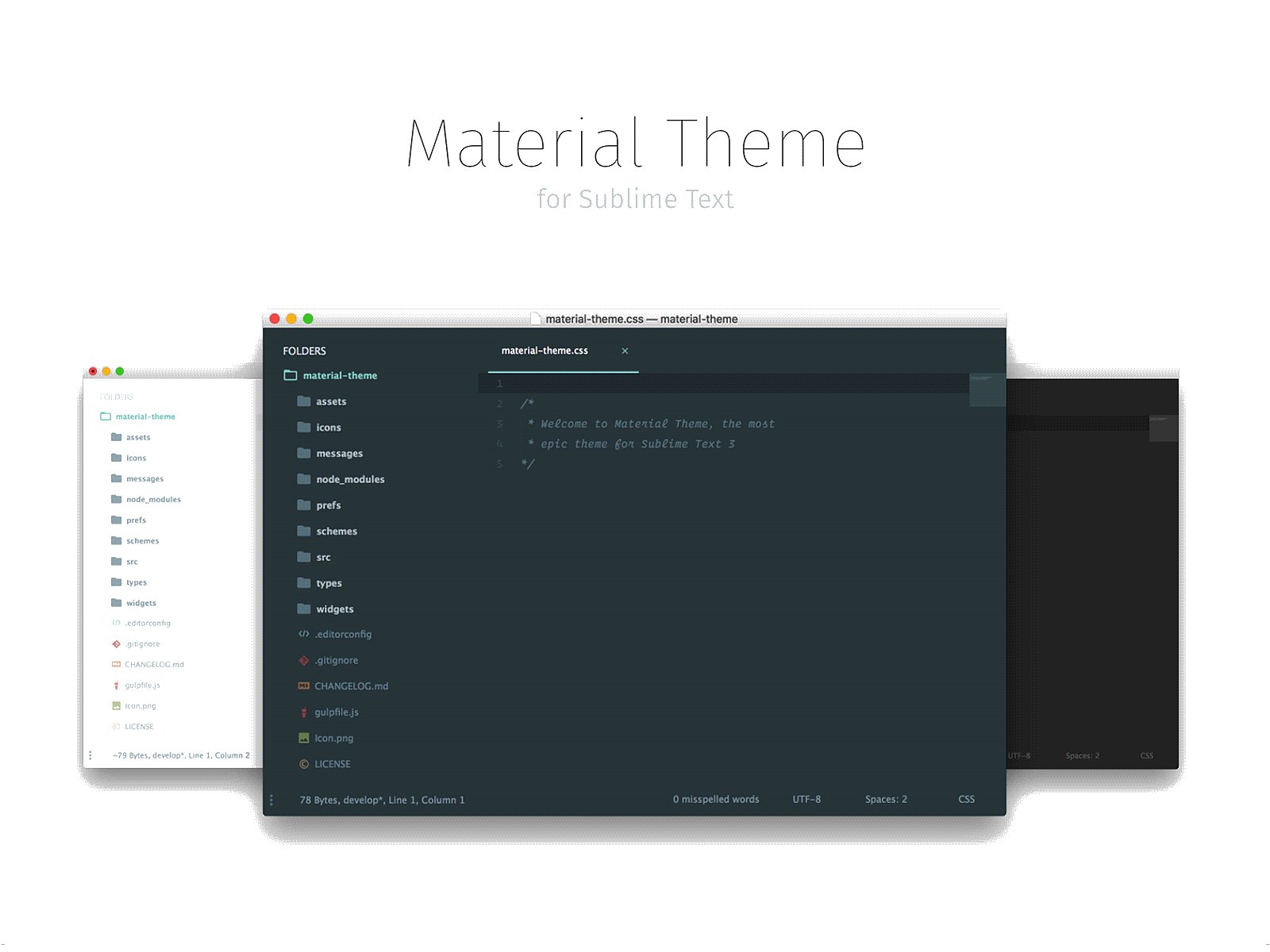
Material Theme
Material Theme, the most epic theme for Sublime Text 3 by Mattia Astorino
Details
- Version 4.1.5
- Homepage equinusocio.github.io
- Modified 3 years ago
- Last Seen 23 minutes ago
- First Seen 5 years ago
Installs
| Oct 15 | Oct 14 | Oct 13 | Oct 12 | Oct 11 | Oct 10 | Oct 9 | Oct 8 | Oct 7 | Oct 6 | Oct 5 | Oct 4 | Oct 3 | Oct 2 | Oct 1 | Sep 30 | Sep 29 | Sep 28 | Sep 27 | Sep 26 | Sep 25 | Sep 24 | Sep 23 | Sep 22 | Sep 21 | Sep 20 | Sep 19 | Sep 18 | Sep 17 | Sep 16 | Sep 15 | Sep 14 | Sep 13 | Sep 12 | Sep 11 | Sep 10 | Sep 9 | Sep 8 | Sep 7 | Sep 6 | Sep 5 | Sep 4 | Sep 3 | Sep 2 | Sep 1 | Aug 31 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 10 | 328 | 340 | 321 | 251 | 264 | 326 | 357 | 359 | 319 | 321 | 245 | 286 | 307 | 325 | 295 | 343 | 332 | 318 | 268 | 307 | 352 | 360 | 352 | 358 | 268 | 249 | 251 | 338 | 343 | 368 | 339 | 272 | 258 | 322 | 353 | 395 | 348 | 334 | 251 | 255 | 338 | 356 | 314 | 330 | 346 |
| Mac | 4 | 75 | 75 | 69 | 50 | 63 | 78 | 87 | 67 | 80 | 95 | 52 | 75 | 65 | 77 | 83 | 87 | 90 | 72 | 58 | 84 | 86 | 86 | 100 | 83 | 57 | 50 | 71 | 84 | 94 | 101 | 98 | 62 | 68 | 74 | 95 | 98 | 99 | 88 | 73 | 68 | 82 | 112 | 91 | 101 | 93 |
| Linux | 0 | 63 | 78 | 73 | 74 | 50 | 73 | 76 | 59 | 68 | 90 | 77 | 71 | 67 | 60 | 65 | 54 | 75 | 73 | 53 | 79 | 74 | 99 | 84 | 96 | 62 | 66 | 69 | 79 | 88 | 69 | 78 | 77 | 73 | 69 | 82 | 71 | 87 | 88 | 66 | 57 | 72 | 67 | 97 | 97 | 68 |
Readme
This project is no longer under active development. This theme should be completely rewritten from scratch, if any python developer want to help me to revive this project, contact me.



This theme brings the Material Design visual language to your Sublime Text 3. If you have problems, first search for a similar issue and then report a new one.
Please read the Known Issues section before reporting a new one. Any issue that does not use the issue template and any issue related to the known issues section will be automatically closed.
Easy installation
You can install this awesome theme through the Package Control.
- Press ⌘/Ctrl + ⇧ + P to open the command palette.
- Type Package Control: Install Package and press enter. Then search for Material Theme .
Manual installation
- Download the latest release, extract and rename the directory to “Material Theme”.
- Move the directory inside your sublime Packages directory. (Preferences > Browse packages…)
Activate the theme
You can active this theme from: — Command palette Tools > Command Palette (⌘/Ctrl + ⇧ + P) by typing Material Theme: Activate theme . — Context menu (Right click on the editor) and choose Material Theme > Activate — Preferences > Packages Settings and choose Material Theme > Activate
You can also manually activate this theme by adding these lines to your user settings (Preferences > Settings — User):
NOTE: Restart Sublime Text after activating the theme.
Configuration
This theme provide a visual configuration tool that allow you to configure the theme by activating the available options from an inline popup. Just right click in your editor and choose Material Theme > Configuration . You can also open the configurator from the command palette by searching Material Theme > Configuration .
Advanced configuration
If you like the advanced text text-configuration you can use it by the Material Theme > Advanced configuration command both from context menu and command palette.
Known issues
Please see the issue #67 if you can’t see the bottom panel (find/replace, rename, move, can’t see the box inputs in SidebarEnhancement, etc..). here the quick fix:
Addons
File icons
From release 4.0.0 this theme use A File Icon package to display file icons. Please install the package and restart Sublime Text.
App Bar
Material Theme Appbar This official addon enable a beautiful colored tab bar to your Material Theme. The color tint fits automagically the material theme accent color you choosed.
White panels
Material Theme White Panels If you want to enable the white panels and inputs you can install the addon package through Package Control, search for “Material theme white panels”. You have to disable it if you want to use the Lighter theme style.
Theme options
Recommended settings for a better experience:
The font used for the code is “Operator Mono”
You can also use the official Material Design monospace font “Roboto Mono” or “Fira Code”.
Contributing
This UI theme uses a custom compiler build on Gulp and JS. If you want to edit the UI you must first install the compiler:
Install the PackageDev package to Sublime Text.
Then create a new symlink for the subl command following this guide
Install all the required packages:
You can now edit the source files under ./sources folder that will be compiled inside the root folder (don’t edit compiled files).
Other Resources
App icon: Download the official Material Theme icon.
Sublime Material Icon Pack: A set of Sublime Text icons heavily inspired by this theme and designed by @halacoglu Download it and enjoy a full Material Theme experience.
Official Portings
Material Theme was also ported to:
Color Schemes palettes
| Color | Default / Lighter | Darker |
|---|---|---|
| Red | #FF5370 | #E53935 |
| Pink | #F07178 | #FF5370 |
| Orange | #F78C6C | #F76D47 |
| Yellow | #FFCB6B | #FFB62C |
| Green | #C3E88D | #91B859 |
| Pale Blue | #B2CCD6 | #8796B0 |
| Cyan | #89DDFF | #39ADB5 |
| Blue | #82AAFF | #6182B8 |
| Purple | #C792EA | #7C4DFF |
| Violet | #BB80B3 | #945EB8 |
| Brown | #AB7967 | #AB7967 |
Thanks
Thanks for all the contributors.
Check the video review by LevelUpTuts
Video review
Support on Beerpay
Hey dude! Help me out for a couple of :beers:!
Тема material design для windows 7
You can install this awesome theme through the Package Control.
- Press ⌘/Ctrl + ⇧ + P to open the command palette.
- Type Package Control: Install Package and press enter. Then search for Material Theme .
- Download the latest release, extract and rename the directory to «Material Theme».
- Move the directory inside your sublime Packages directory. (Preferences > Browse packages. )
Activate the theme
You can active this theme from:
- Command palette Tools > Command Palette (⌘/Ctrl + ⇧ + P) by typing Material Theme: Activate theme .
- Context menu (Right click on the editor) and choose Material Theme > Activate
- Preferences > Packages Settings and choose Material Theme > Activate
You can also manually activate this theme by adding these lines to your user settings (Preferences > Settings — User):
NOTE: Restart Sublime Text after activating the theme.
This theme provide a visual configuration tool that allow you to configure the theme by activating the available options from an inline popup. Just right click in your editor and choose Material Theme > Configuration . You can also open the configurator from the command palette by searching Material Theme > Configuration .
If you like the advanced text text-configuration you can use it by the Material Theme > Advanced configuration command both from context menu and command palette.
Please see the issue #67 if you can’t see the bottom panel (find/replace, rename, move, can’t see the box inputs in SidebarEnhancement, etc..). here the quick fix:
From release 4.0.0 this theme use A File Icon package to display file icons. Please install the package and restart Sublime Text.
Material Theme Appbar This official addon enable a beautiful colored tab bar to your Material Theme. The color tint fits automagically the material theme accent color you choosed.
Material Theme White Panels If you want to enable the white panels and inputs you can install the addon package through Package Control, search for «Material theme white panels». You have to disable it if you want to use the Lighter theme style.
Recommended settings for a better experience:
The font used for the code is «Operator Mono»
You can also use the official Material Design monospace font «Roboto Mono» or «Fira Code».
This UI theme uses a custom compiler build on Gulp and JS. If you want to edit the UI you must first install the compiler:
Install the PackageDev package to Sublime Text.
Then create a new symlink for the subl command following this guide
Install all the required packages:
- then run compiler and watcher by run:
You can now edit the source files under ./sources folder that will be compiled inside the root folder (don’t edit compiled files).
App icon: Download the official Material Theme icon.
Sublime Material Icon Pack: A set of Sublime Text icons heavily inspired by this theme and designed by @halacoglu Download it and enjoy a full Material Theme experience.
Material Theme was also ported to:
Color Schemes palettes
| Color | Default / Lighter | Darker |
|---|---|---|
| Red | #FF5370 | #E53935 |
| Pink | #F07178 | #FF5370 |
| Orange | #F78C6C | #F76D47 |
| Yellow | #FFCB6B | #FFB62C |
| Green | #C3E88D | #91B859 |
| Pale Blue | #B2CCD6 | #8796B0 |
| Cyan | #89DDFF | #39ADB5 |
| Blue | #82AAFF | #6182B8 |
| Purple | #C792EA | #7C4DFF |
| Violet | #BB80B3 | #945EB8 |
| Brown | #AB7967 | #AB7967 |
Thanks for all the contributors.
Check the video review by LevelUpTuts
Support on Beerpay
Hey dude! Help me out for a couple of 🍻 !
About
Material Theme, the most epic theme for Sublime Text 3 by Mattia Astorino